“ควบคุมเปิด-ปิดไฟฟ้าได้ทั้งอาคาร ผ่านมือถือง่ายๆ ทำเป็นได้ใน 5 นาที”
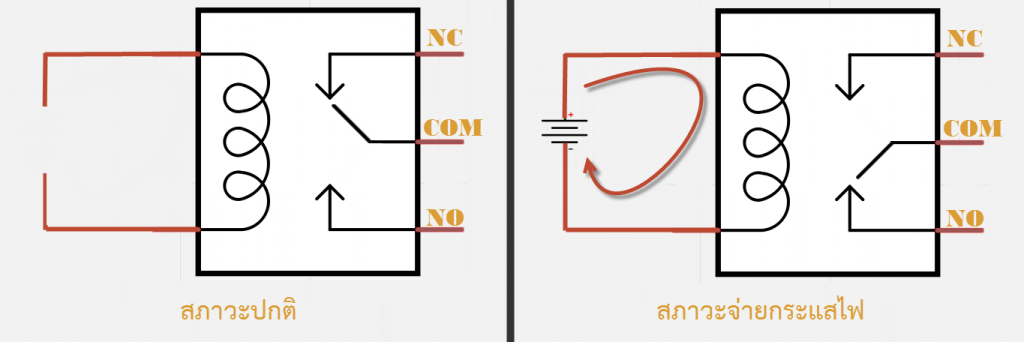
ภายใน Relay จะประกอบไปด้วยขดลวดและหน้าสัมผัส
- หน้าสัมผัส NC (Normally Close) เป็นหน้าสัมผัสปกติปิด โดยในสภาวะปกติหน้าสัมผัสนี้จะต่อเข้ากับขา COM (Common) และจะลอยหรือไม่สัมผัสกันเมื่อมีกระแสไฟฟ้าไหลผ่านขดลวด
- หน้าสัมผัส NO (Normally Open) เป็นหน้าสัมผัสปกติเปิด โดยในสภาวะปกติจะลอยอยู่ ไม่ถูกต่อกับขา COM (Common) แต่จะเชื่อมต่อกันเมื่อมีกระแสไฟไหลผ่านขดลวด
- ขา COM (Common) เป็นขาที่ถูกใช้งานร่วมกันระหว่าง NC และ NO ขึ้นอยู่กับว่า ขณะนั้นมีกระแสไฟฟ้าไหลผ่านขดลวดหรือไม่ หน้าสัมผัสใน Relay 1 ตัวอาจมีมากกว่า 1 ชุด ขึ้นอยู่กับผู้ผลิตและลักษณะของงานที่ถูกนำไปใช้
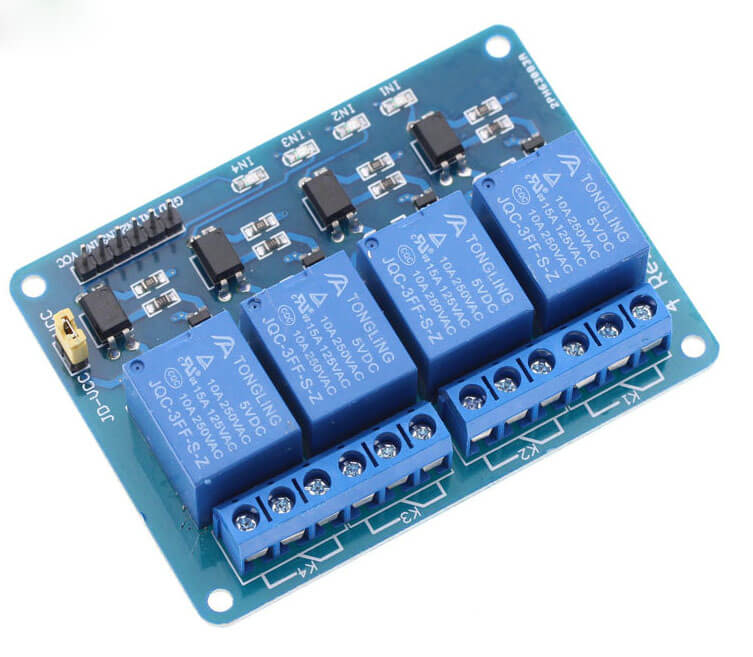
โมดูลรีเลย์ 4ช่อง 5V (4 Channel Relay Module) เป็นโมดูลที่ใช้ควบคุมการทำงานของโหลดทางไฟฟ้าได้ทั้งแรงดันไฟฟ้ากระแสตรง (DC) และไฟฟ้ากระแสสลับ (AC) ซึ่งโหลดสูงสุด คือ AC 250V/10A และ DC 30V/10A โดยใช้สัญญาณในการควบคุมการทำงานด้วยสัญญาณโลจิก TTL ทำงานด้วยสัญญาณแบบ Active Low, กระแสขับรีเลย์ (Drive Current) 15-20mA., มีการออกแบบให้เป็น Isolate ด้วย Optocoupler, มี LED แสดงสถานะ Relay สามารถนำไปประยุกต์ใช้งาน PLC Control, บ้านอัจฉริยะ, ใช้ในโรงงานอุตสาหกรรม หรืองานอื่น ๆ ขึ้นอยู่กับการเขียนโปรแกรมและการต่อใช้งานภายนอก สามารถเชื่อมต่อใช้งานกับบอร์ด Rasberry Pi, Arduino, NodeMCU ESP8266,NodeMCU ESP8266 ฯลฯ เป็นต้น
สเปค
• ไฟเลี้ยงโมดูลรีเลย์ VCC = 5VDC
• ควบคุมโหลดได้ทั้งแรงดันไฟฟ้า AC ได้สูงสุด 250VAC 10A หรือ แรงดันไฟฟ้า DC ได้สูงสุด 30VDC 10A (Maximum Load)
• ระดับสัญญาณอินพุทควบคุมแบบ TTL ทำงานด้วยสัญญาณแบบ Active Low
• กระแสขับรีเลย์ (Drive Current) 15-20mA
• มีการออกแบบให้เป็น Isolate ด้วย Optocoupler
• มี LED แสดงสถานะ Relay
• โมดูลขนาด 5.3cm.(กว้าง) x 7.0cm.(ยาว) x 1.7cm.(สูง)
สัญลักษณ์ในวงจรไฟฟ้าของรีเลย์

ขอบคุณรูปภาพจาก blog.thaieasyelec.com
อุปกรณ์ที่ต้องใช้
- บอร์ด NodeMCU ESP8266-12F
- สาย Micro USB Type B
- บอร์ดทดลอง Breadboard
- สายไฟจัมเปอร์
-
Relay Module 5V 4 Channe
- LED 4 หลอด
- ตัวต้านทาน 4 ตัว
- มือถือผู้ใช้งาน
หมายเหตุ หลอด LED กับตัวต้านทาน ขึ้นอยู่กับผู้ใช้ว่าจะสีอะไร และตัวต้านทานกี่โอห์ม ศึกษาเพิ่มเติม → คลิก
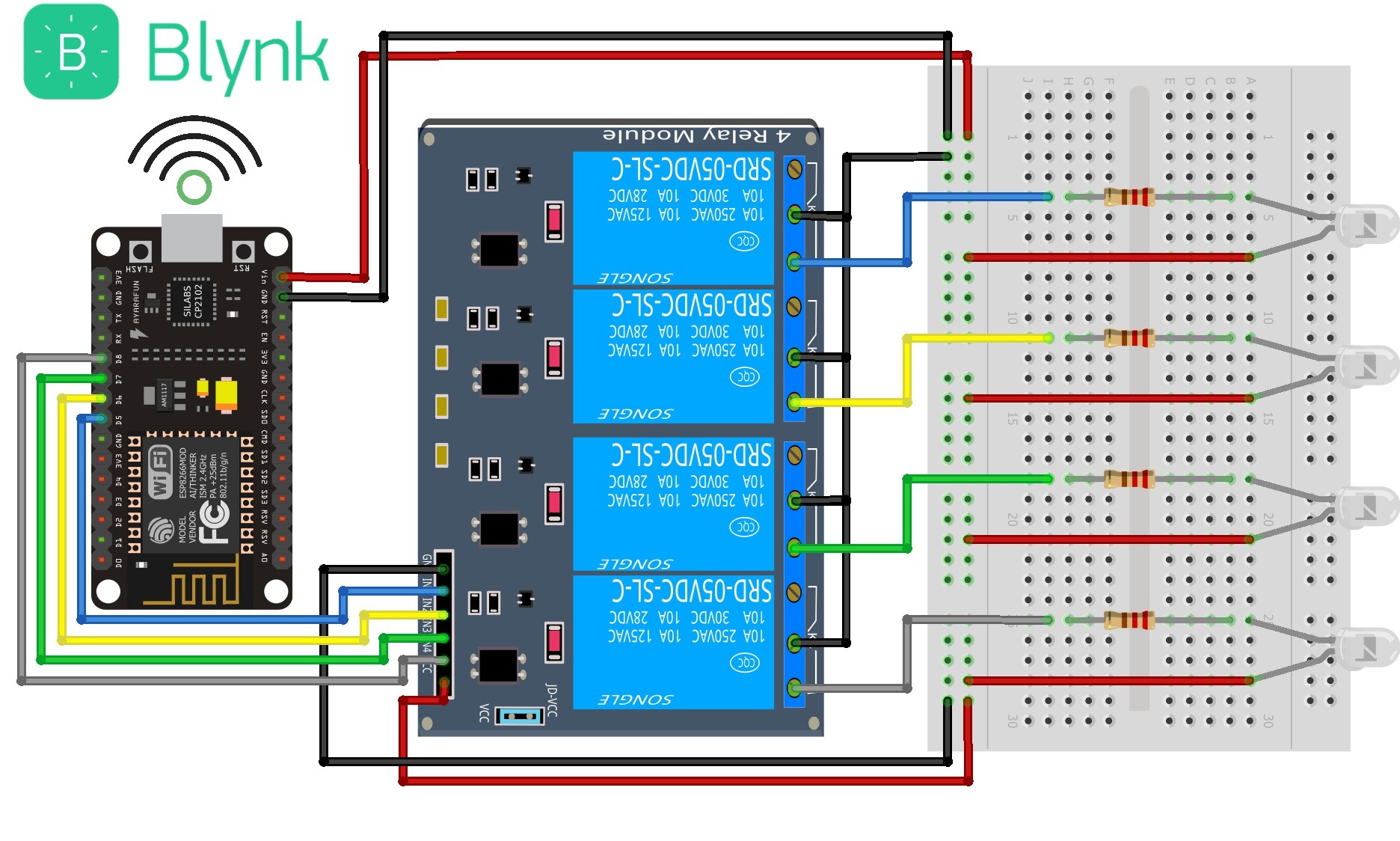
การต่อวงจร
Relay ⇒ Esp8266
IN1 → D5
IN2 → D6
IN3 → D7
IN4 → D8
VCC → Vin
GND → GND
โปรแกรมที่ใช้
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
char auth[] = “xxxxxxxxxxxxxxxxxxxxxxxxxxx”; // ใส่โทเคนที่ได้จากแอพ Blynk
char ssid[] = “xxxxxxxxxxxx”; // ใส่ชื่อไวไฟ
char pass[] = “xxxxxxxxxxxx”; // ใส่รหัสไฟไว
//กำหนดขา relay
#define relay1 D5
#define relay2 D6
#define relay3 D7
#define relay4 D8
BlynkTimer timer;
BLYNK_WRITE(V0)
{
if (param.asInt() == 1) {
digitalWrite(relay1, !digitalRead(relay1));
if (digitalRead(relay1) == LOW) {
}
else {
}
}
if (param.asInt() == 0) {
digitalWrite(relay1, !digitalRead(relay1));
if (digitalRead(relay1) == HIGH) {
}
else {
}
}
}
BLYNK_WRITE(V1)
{
if (param.asInt() == 1) {
digitalWrite(relay2, !digitalRead(relay2));
if (digitalRead(relay2) == LOW) {
}
else {
}
}
if (param.asInt() == 0) {
digitalWrite(relay2, !digitalRead(relay2));
if (digitalRead(relay2) == HIGH) {
}
else {
}
}
}
BLYNK_WRITE(V2)
{
if (param.asInt() == 1) {
digitalWrite(relay3, !digitalRead(relay3));
if (digitalRead(relay3) == LOW) {
}
else {
}
}
if (param.asInt() == 0) {
digitalWrite(relay3, !digitalRead(relay3));
if (digitalRead(relay3) == HIGH) {
}
else {
}
}
}
BLYNK_WRITE(V3)
{
if (param.asInt() == 1) {
digitalWrite(relay4, !digitalRead(relay4));
if (digitalRead(relay4) == LOW) {
}
else {
}
}
if (param.asInt() == 0) {
digitalWrite(relay4, !digitalRead(relay4));
if (digitalRead(relay4) == HIGH) {
}
else {
}
}
}
void setup() {
Serial.begin (9600);
Blynk.begin(auth, ssid, pass);
pinMode(relay1, OUTPUT);
pinMode(relay2, OUTPUT);
pinMode(relay3, OUTPUT);
pinMode(relay4, OUTPUT);
digitalWrite(relay1, HIGH);
digitalWrite(relay2, HIGH);
digitalWrite(relay3, HIGH);
digitalWrite(relay4, HIGH);
}
void loop()
{
Blynk.run();
timer.run();
}
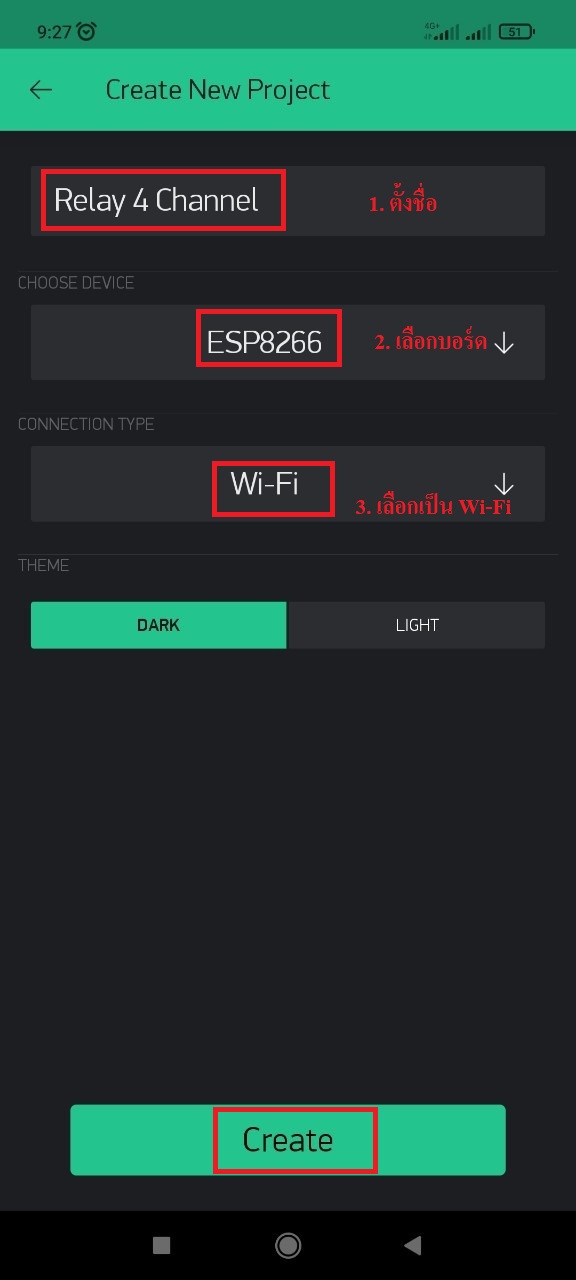
1. เมื่อเข้าแอพ Blynk และทำการ Login เข้ามาเรียบร้อยแล้ว ให้กด New Project จากนั้นทำตามขั้นตอน ดังรูป

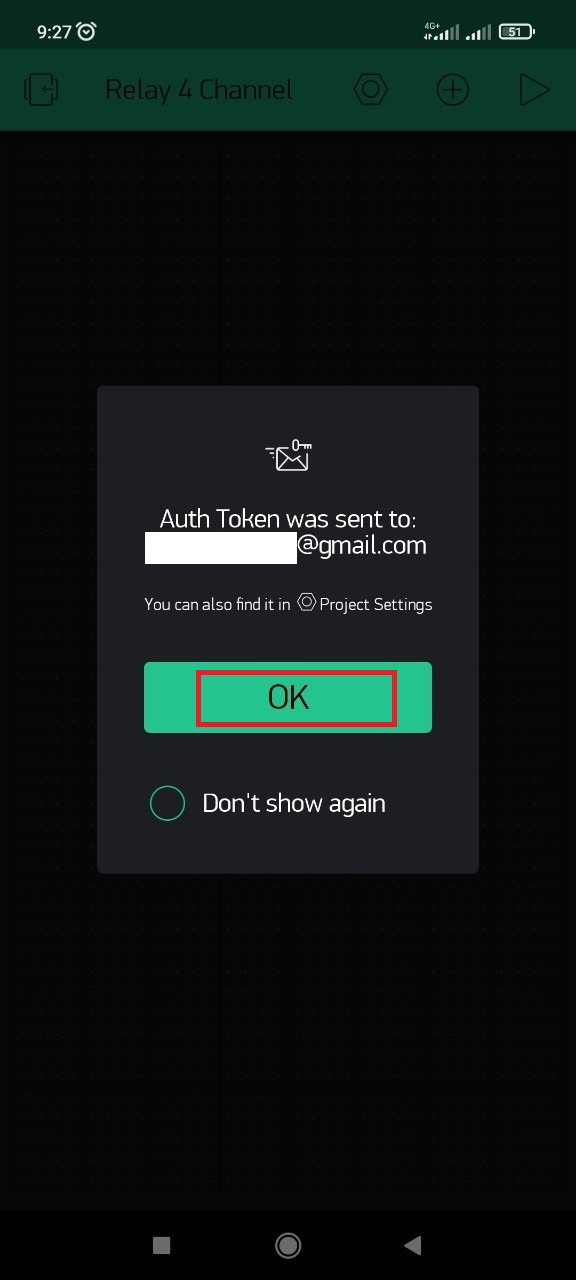
2. แอพจะส่ง Token ไปยังอีเมลล์ของเรา หลังจากนั้นกด OK หมายเหตุ “เดี๋ยวเราจะนำ Token นี้ไปใส่ในโค้ด Arduino IDE ของเรา เดี๋ยวผมจะสอนในขั้นตอนท้าย ๆ ครับ”

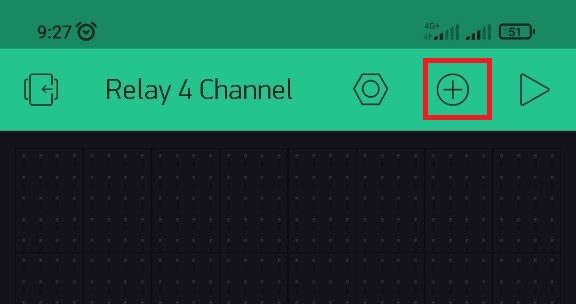
3. กดตรงเครื่องหมาย บวก ดังรูป

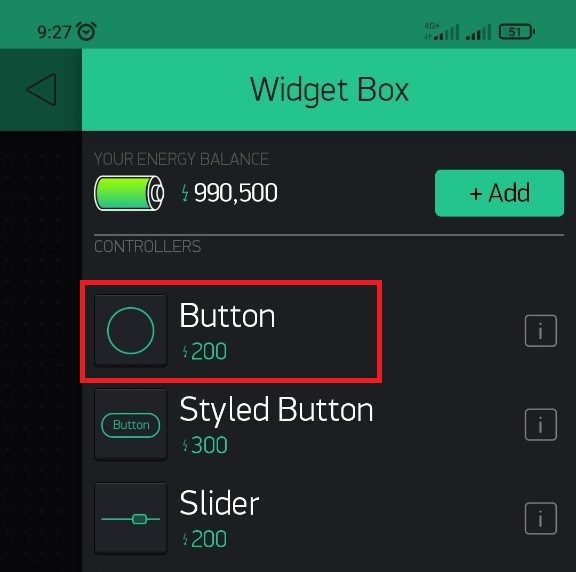
4. จะเจอหน้าต่างแถบเครื่องมือต่าง ๆ มากมาย ในที่นี้เราจะเลือกเครื่องมือ “Button” ดังรูป

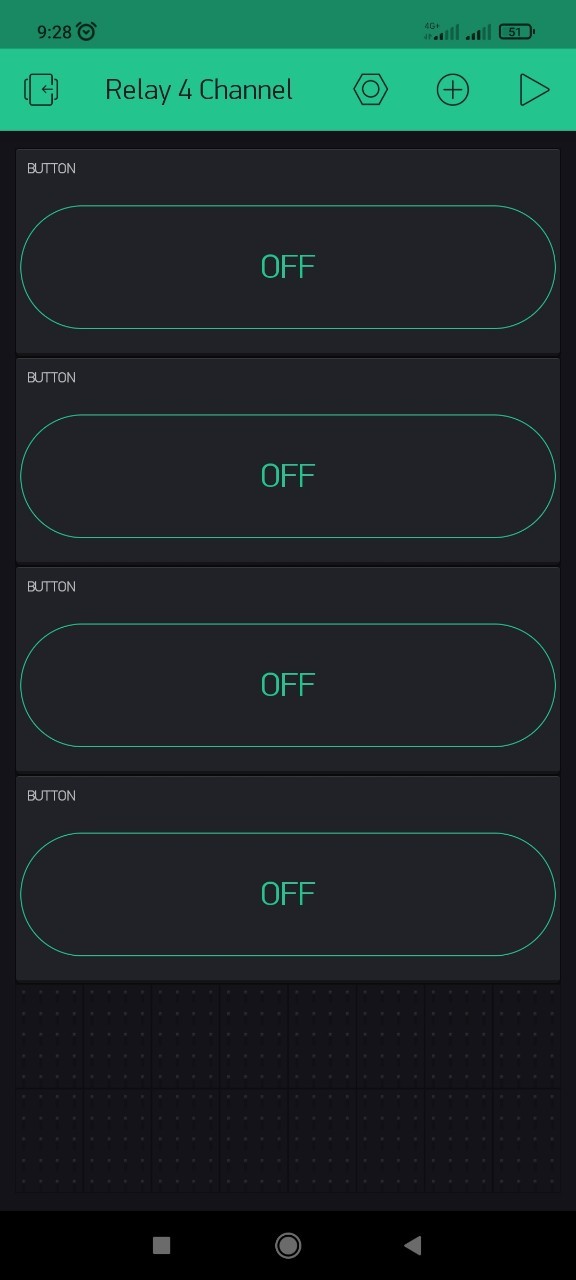
5. เลือกให้ครบ 4 Button หลังจากนั้นให้กดค้างที่ตัว Button แล้วการขยายให้เต็ม ดังรูป

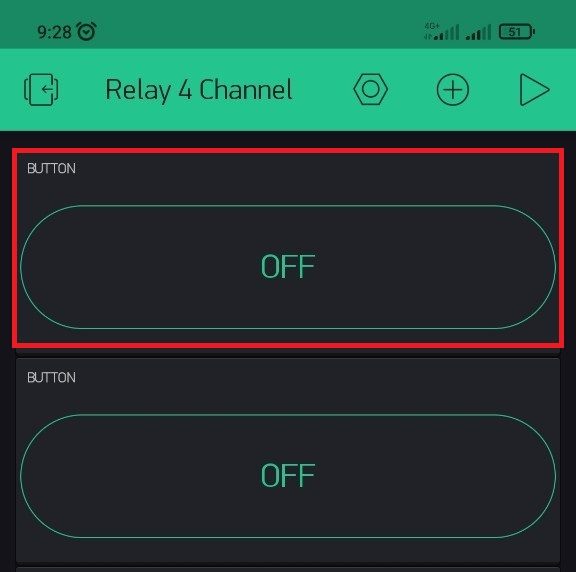
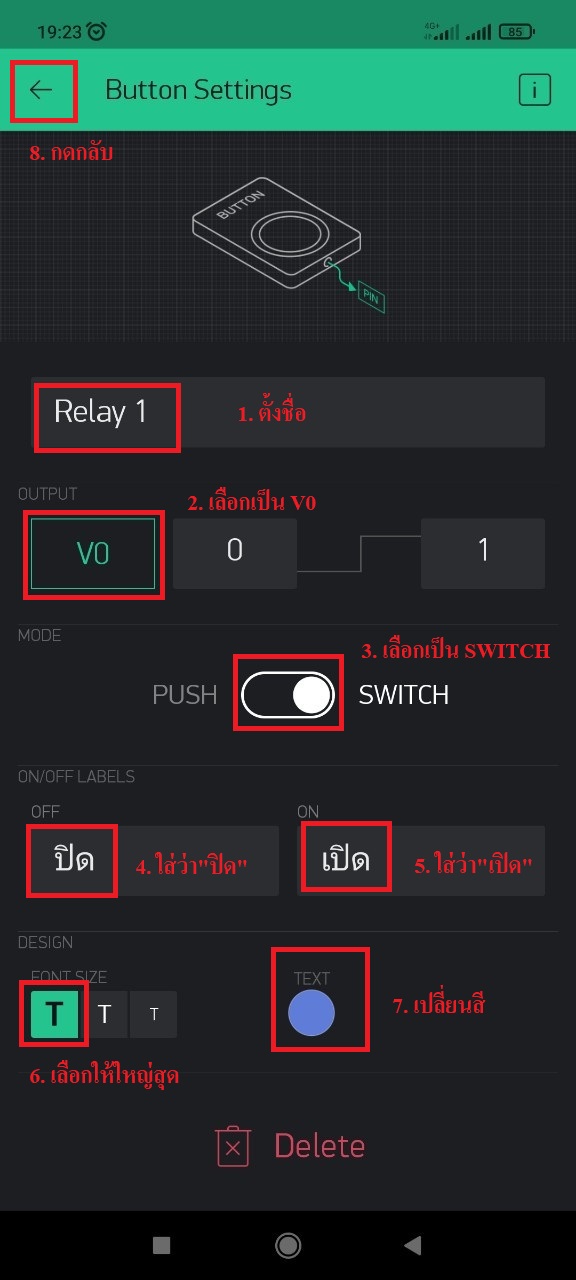
6. กดที่ตัว Button อันบนสุด 1 ครั้ง

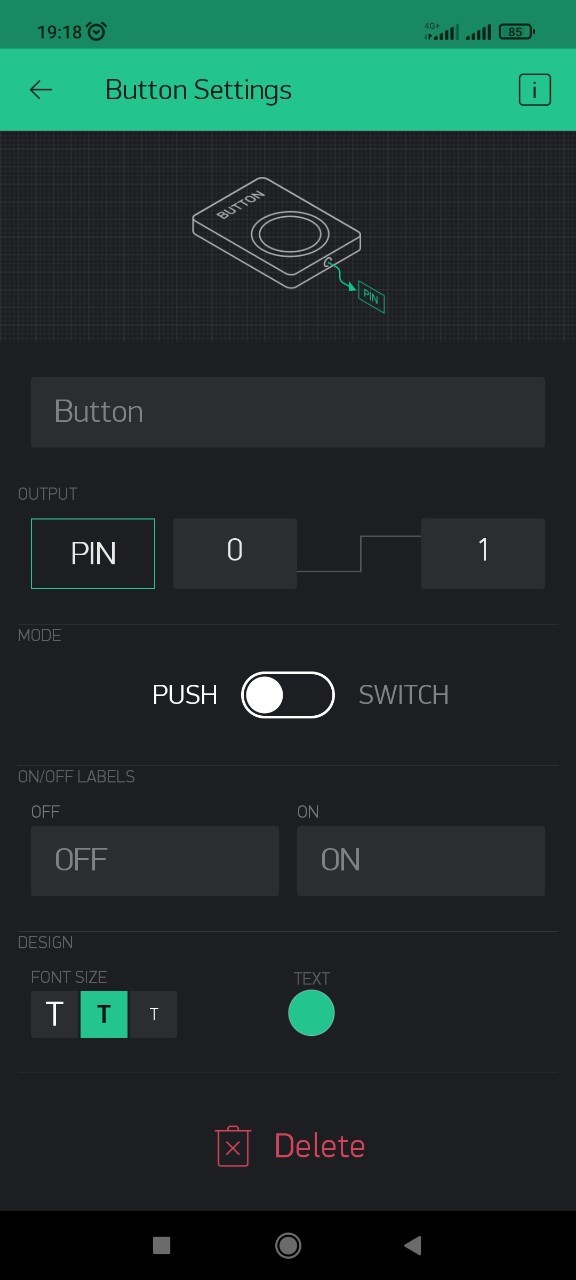
7. จะเจอหน้าต่าง ดังรูป

8. จากนั้นทำตามขั้นตอน ดังรูป

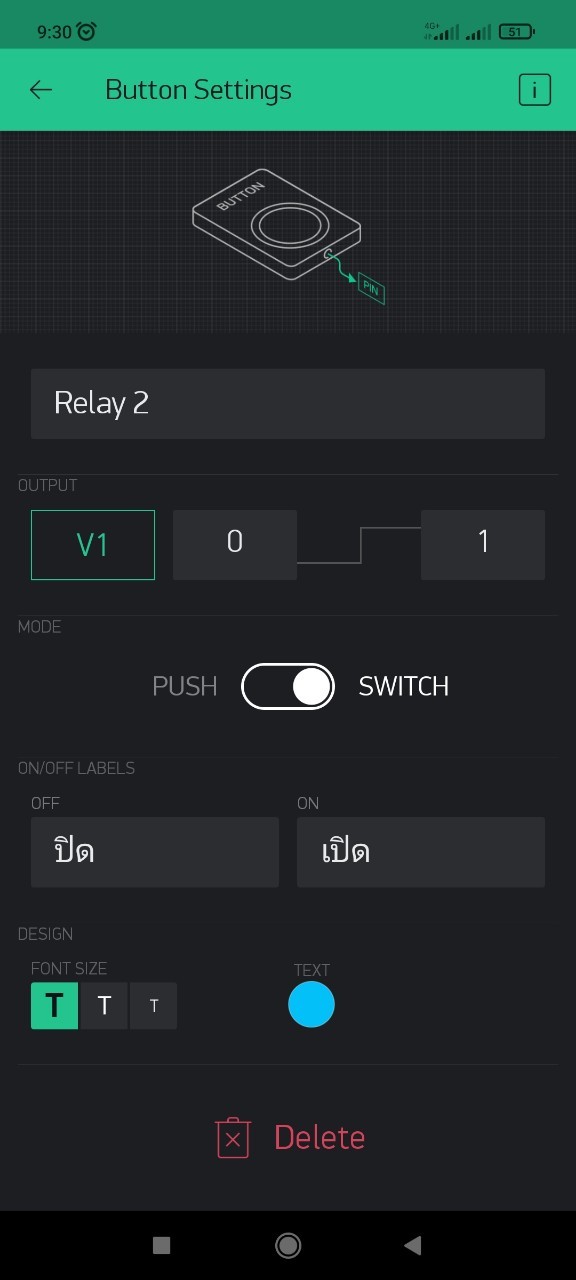
9. อันที่ 2 ทำในลักษณะเดิม แต่เราจะเปลี่ยน ชื่อ, PIN, MODE, LABELS, FONT SIZE และ สี ให้ได้ดังรูป

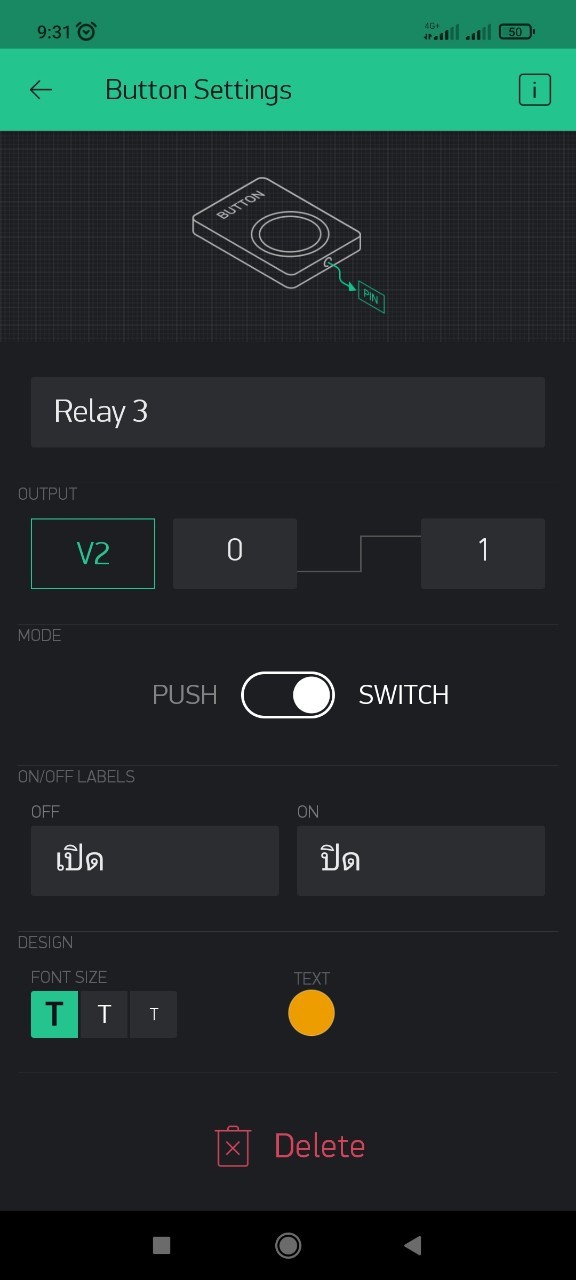
10. อันที่ 3 ทำในลักษณะเดิม แต่เราจะเปลี่ยน ชื่อ, PIN, MODE, LABELS, FONT SIZE และ สี ให้ได้ดังรูป

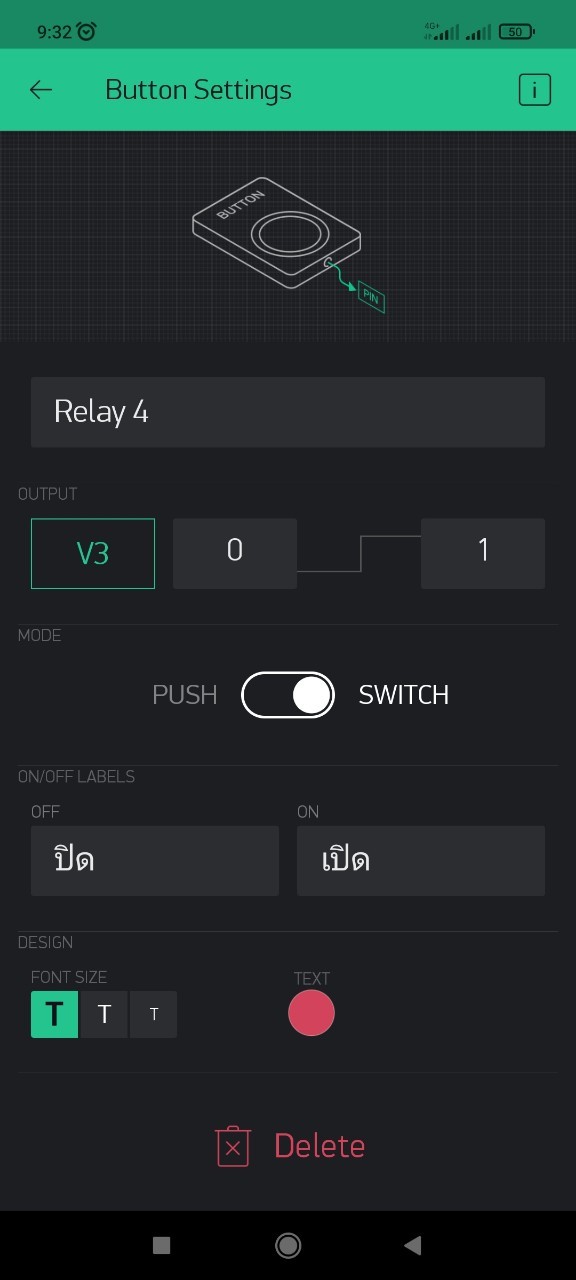
11. อันที่ 4 ทำในลักษณะเดิม แต่เราจะเปลี่ยน ชื่อ, PIN, MODE, LABELS, FONT SIZE และ สี ให้ได้ดังรูป

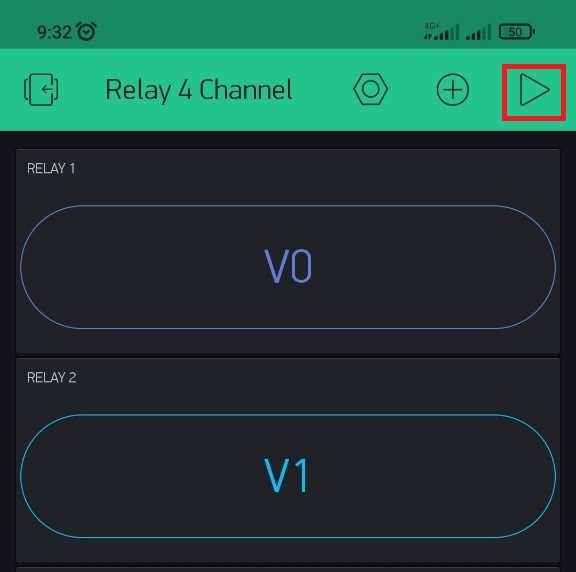
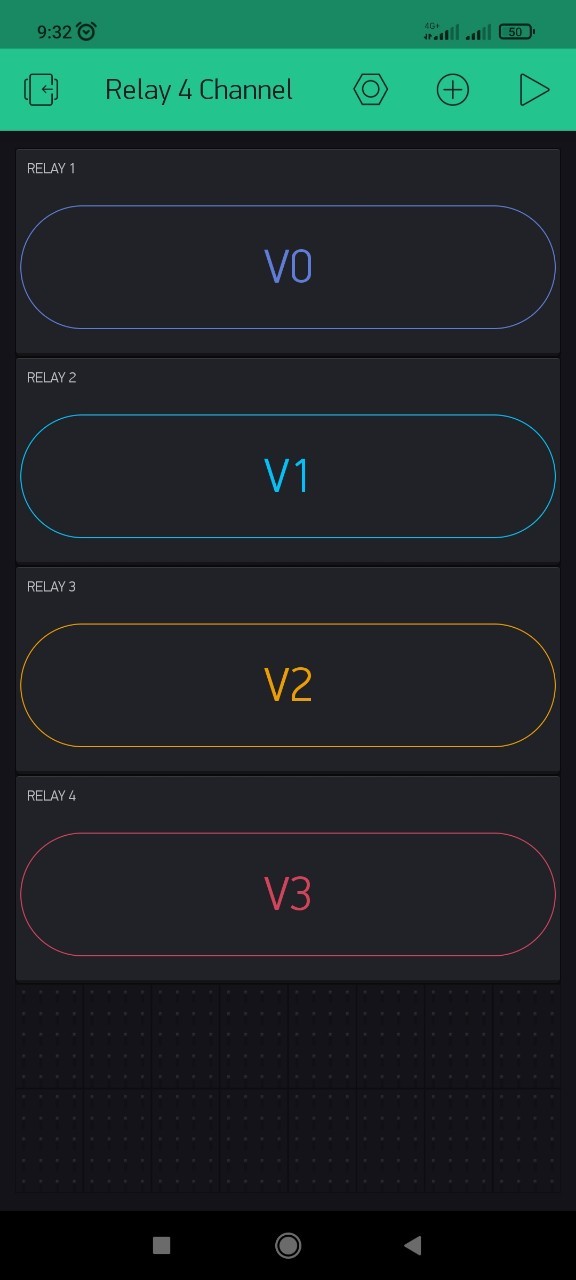
12. เมื่อทำครบแล้วจะได้ผล ดังรูป

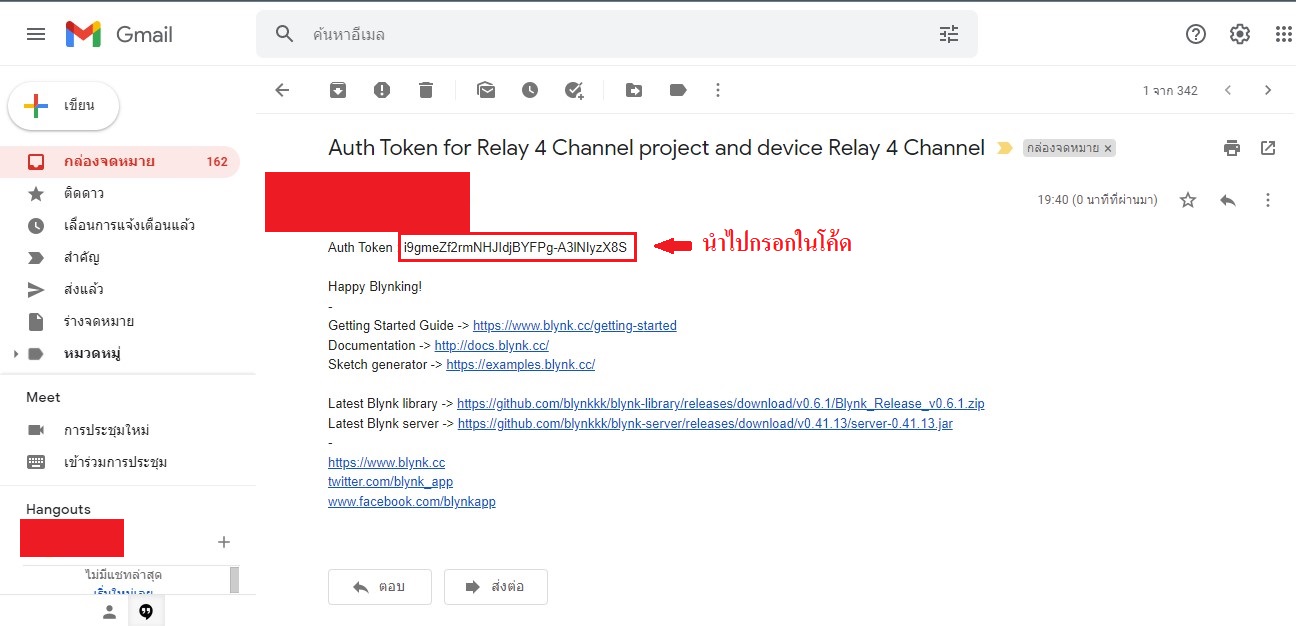
13. สืบเนื่องมาจากขั้นที่ 2 เราเข้าไปที่อีเมลล์ของเรา จะเห็น Token ที่ได้มา ดังรูป

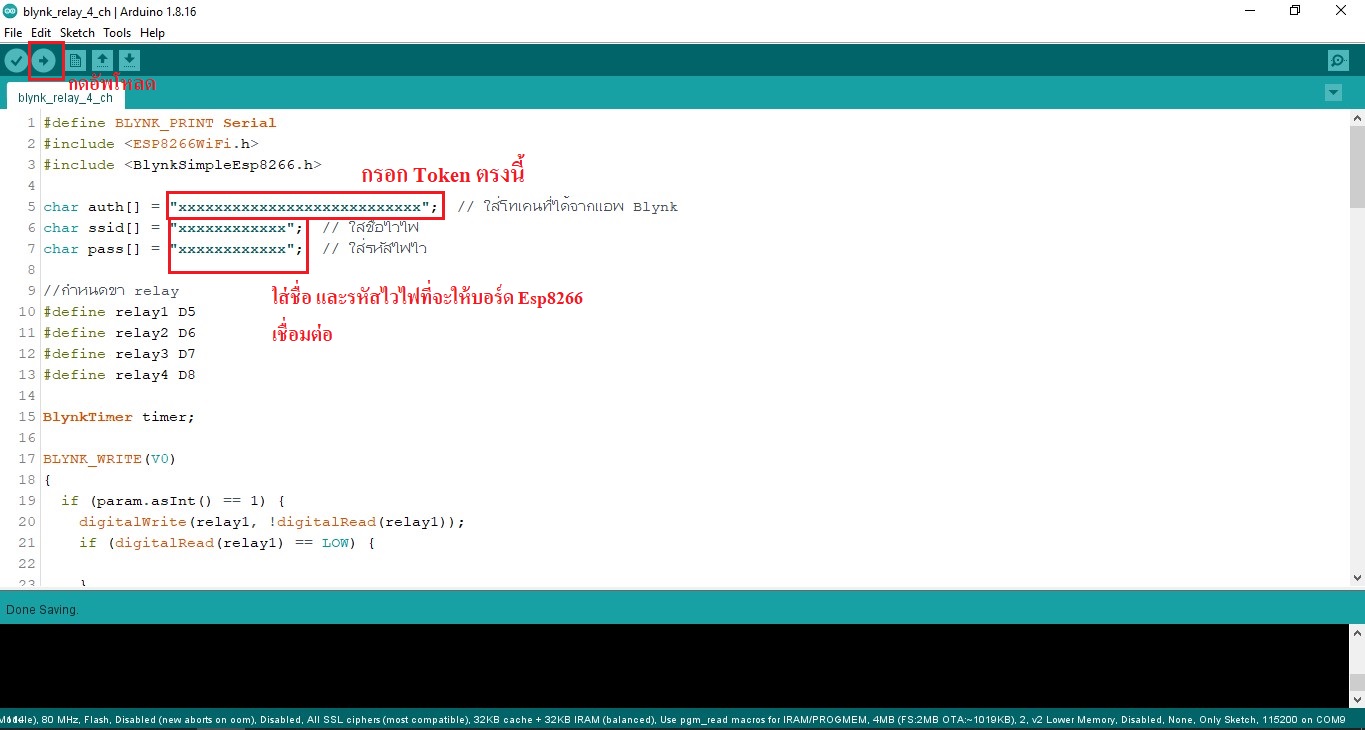
14. นำ Token ไปกรอกในโค้ด และใส่ชื่อไวไฟ และรหัส แล้วกดอัพโหลดโค้ดลงบอร์ด ดังรูป

15. นำเมื่ออัพโหลดลงบอร์ดเรียบร้อยแล้ว ให้กดที่รูปสามเหลี่ยมที่อยู่ทางมุมบนขวาเพื่อเริ่มการใช้งาน Widget เป็นอันเสร็จ