สอนทำ Esp32 CAM เป็น Video Streaming บนแอพ Blynk

บทความนี้จะสอนการใช้งาน ESP32-CAM ทำเป็นกล้อง Video Streaming ให้สามารถดูภาพแบบ real-time ผ่านโทรศัพท์มือถือบนแอพ Blynk ของเราได้
ESP32-CAM คืออะไร?

ESP32-CAM เป็นโมดูลพร้อมกล้องวิดีโอขนาดเล็กในตัว สิ่งนี้ช่วยให้สามารถใช้งานฟังก์ชั่นใหม่ ๆ เช่น การเฝ้าระวังหรือการจารกรรมระยะไกลจับภาพทุกสิ่งที่เกิดขึ้นเมื่อคุณไม่อยู่และส่งไปยังอุปกรณ์ใด ๆ เพื่อบันทึกหรือเพื่อให้สามารถมองเห็นได้ เป็นโมดูลที่คุณสามารถใช้งานกับโครงการต่าง ๆ มากมายและกับ Arduino เป็นโมดูลที่สมบูรณ์พร้อมด้วยไมโครคอนโทรลเลอร์ในตัวซึ่งสามารถทำให้ทำงานได้อย่างอิสระ นอกเหนือจากการเชื่อมต่อ WiFi + Bluetooth แล้วโมดูลนี้ยังมีกล้องวิดีโอในตัวและช่องเสียบ microSD สำหรับจัดเก็บข้อมูลอีกด้วย
สเปค
- The smallest 802.11b/g/n Wi-Fi BT SoC module
- Low power 32-bit CPU,can also serve the application processor
- Up to 160MHz clock speed, summary computing power up to 600 DMIPS
- Built-in 520 KB SRAM, external 4MPSRAM
- Supports UART/SPI/I2C/PWM/ADC/DAC
- Support OV2640 and OV7670 cameras, built-in flash lamp
- Support image WiFI upload
- Support TF card
- Supports multiple sleep modes
- Embedded Lwip and FreeRTOS
- Supports STA/AP/STA+AP operation mode
- Support Smart Config/AirKiss technology
- Support for serial port local and remote firmware upgrades (FOTA)
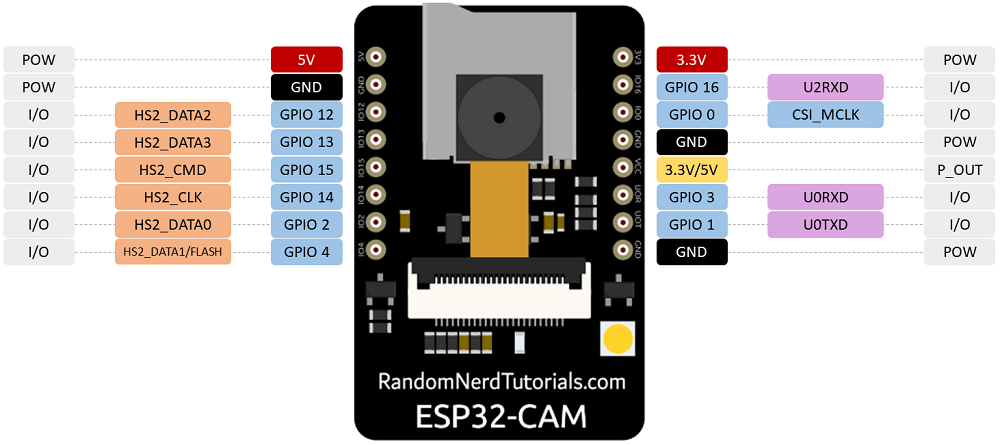
Pin

การติดตั้งโปรแกรม Arduino IDE → คลิก
โหลดLibrary
Blynk → https://github.com/blynkkk/blynk-library.git
Esp32 CAM → https://github.com/espressif/esp32-camera
สอนการติดตั้ง Library สำหรับโปรแกรม Arduino IDE → คลิก
ดาวโหลดแอพ Blynk → คลิก
ขั้นตอนการอัปโปรแกรมลงบอร์ด
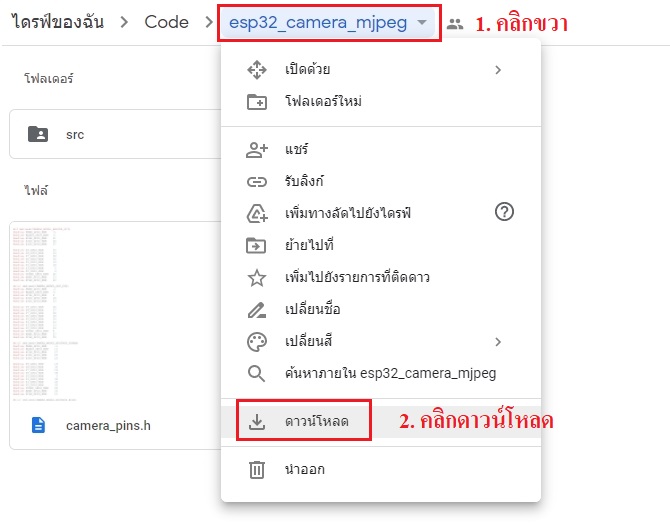
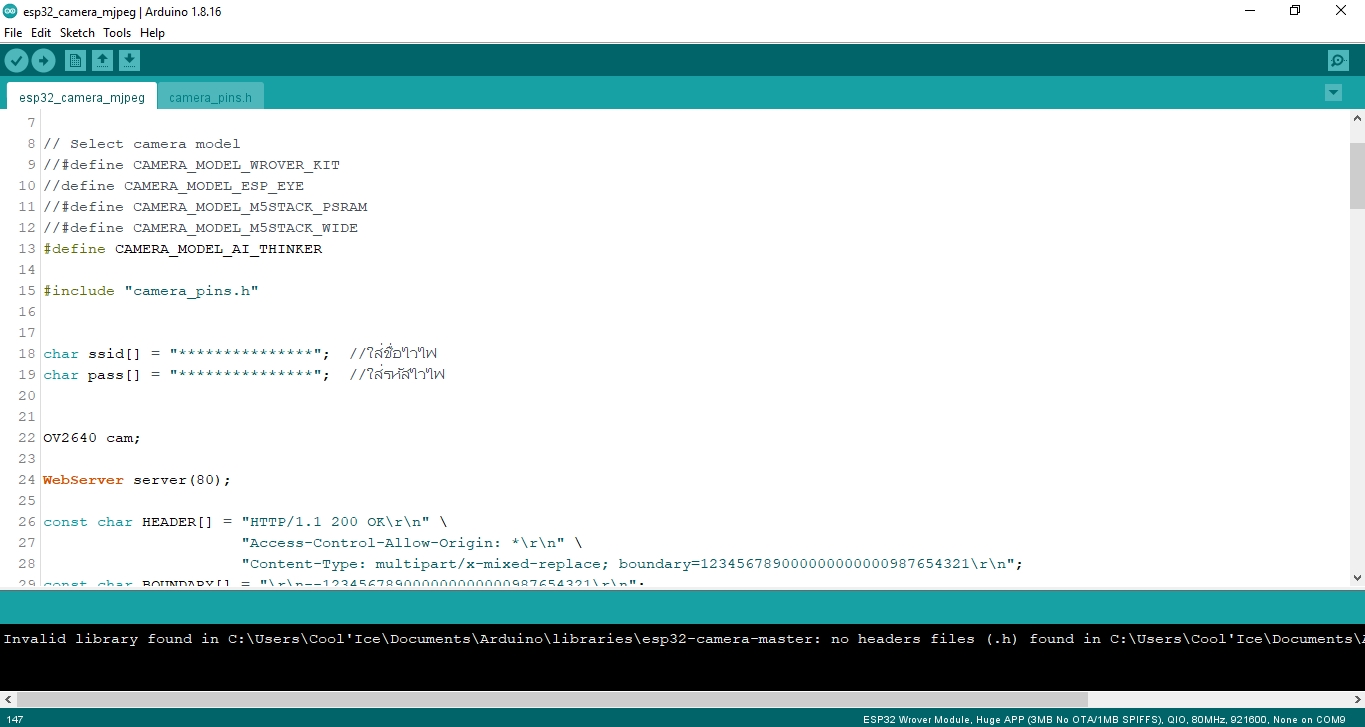
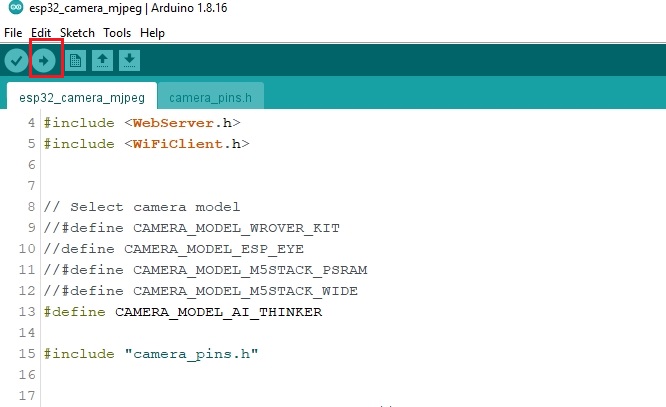
1. เปิดโปรแกรม Arduino IDE ขึ้นมา เปิดไฟล์โค้ดที่ผมแปะไว้ให้ดาวน์โหลดขึ้นมา ดังรูป

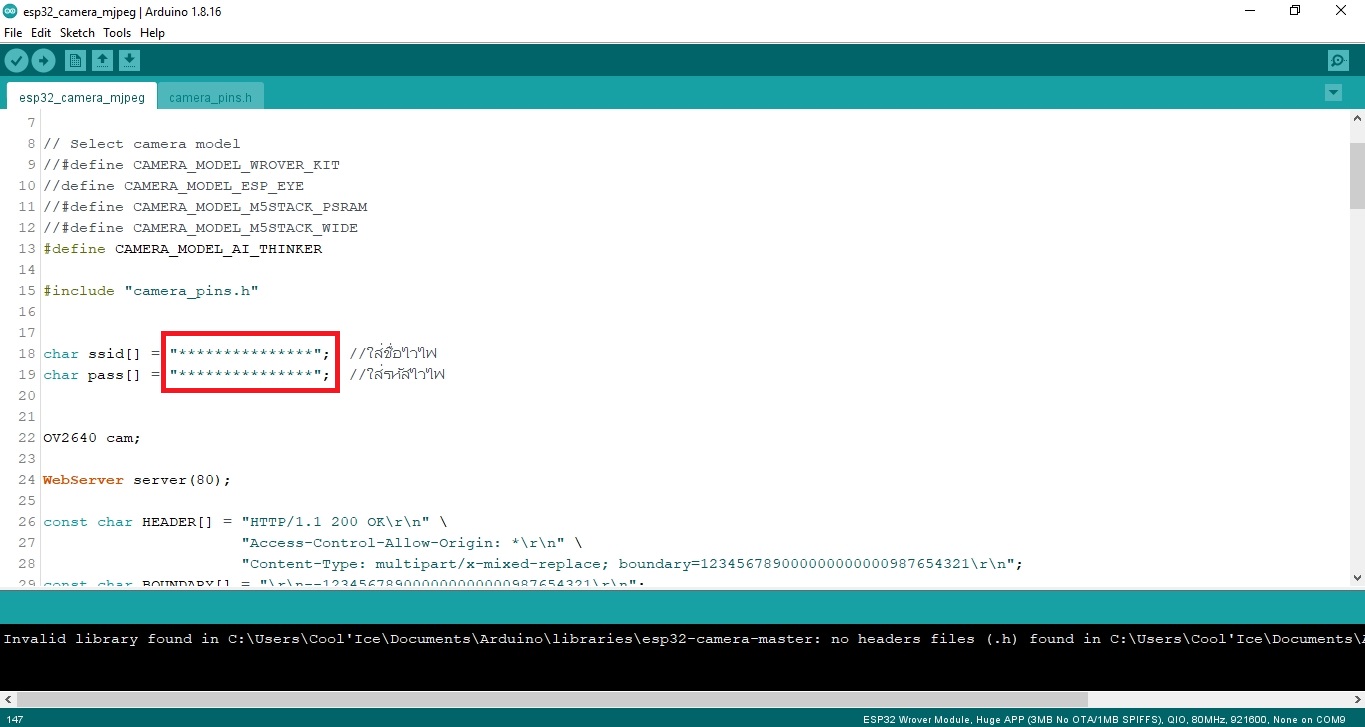
2. ทำการใส่ชื่อไวไฟ กับรหัสไวไฟที่ต้องการให้บอร์ดเชื่อมต่อ

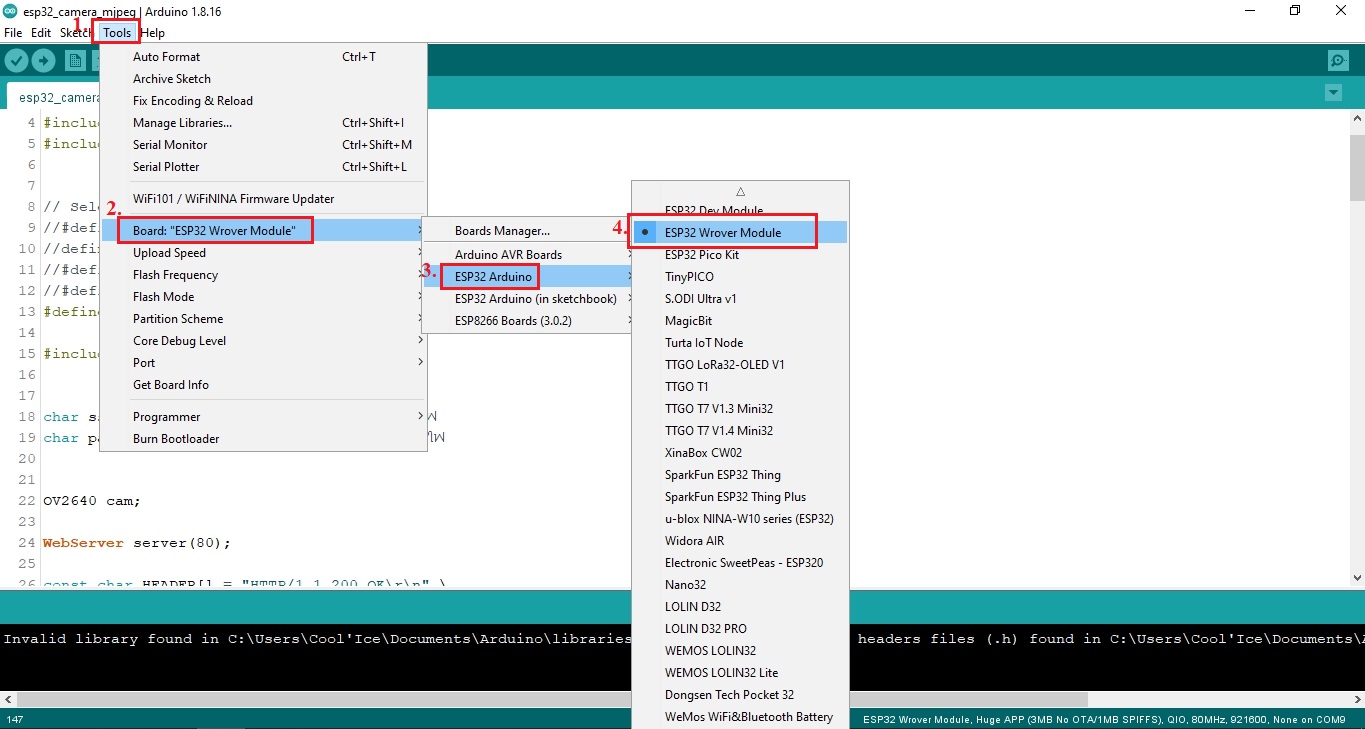
3. ไปที่เมนู Tools → Board : “xxxxxxx” → ESP32 Arduino → Esp32 Wrover Module

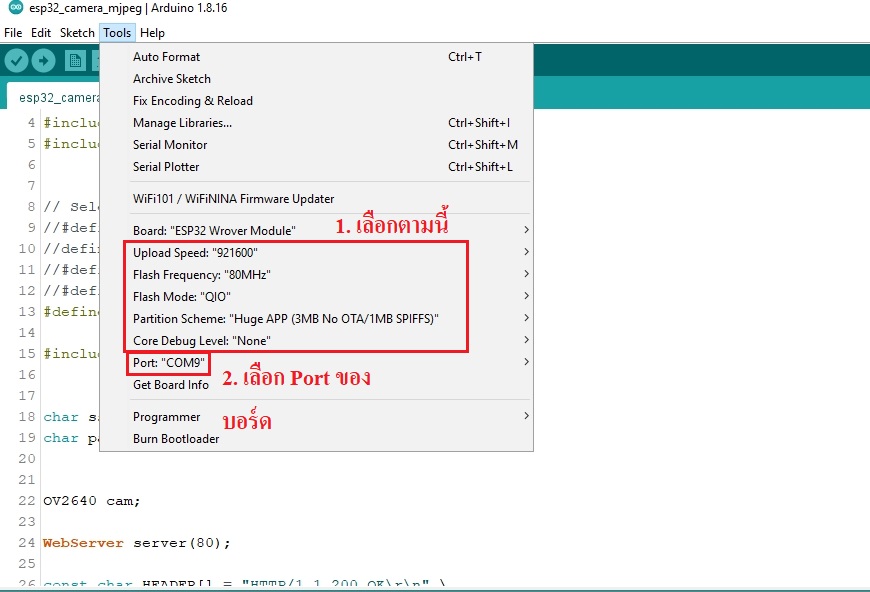
4. ไปที่เมนู Tools แล้วทำการเซ็ทค่า ดังรูป

5. กดอัปโหลดโค้ดลงบอร์ด และรอจนเสร็จ

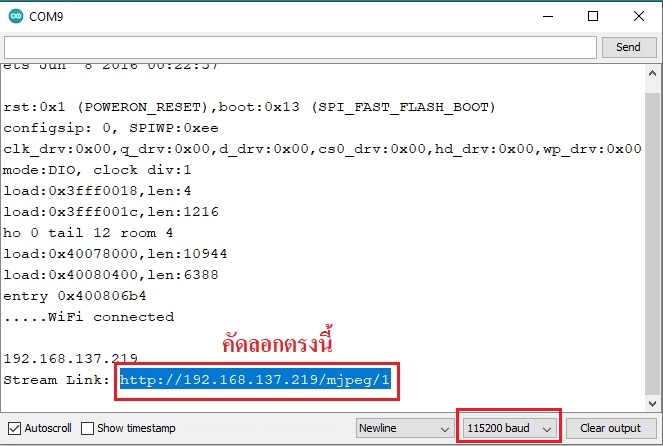
6. เปิด Serial Monitor ขึ้นมาแล้วเลือก Serial เป็น 115200 แล้วทำการคัดลอก IP ไว้ครับ แล้วเราไปต่อกันที่แอพ Blynk ครับ

ขั้นตอนการใช้งานแอพ Blynk
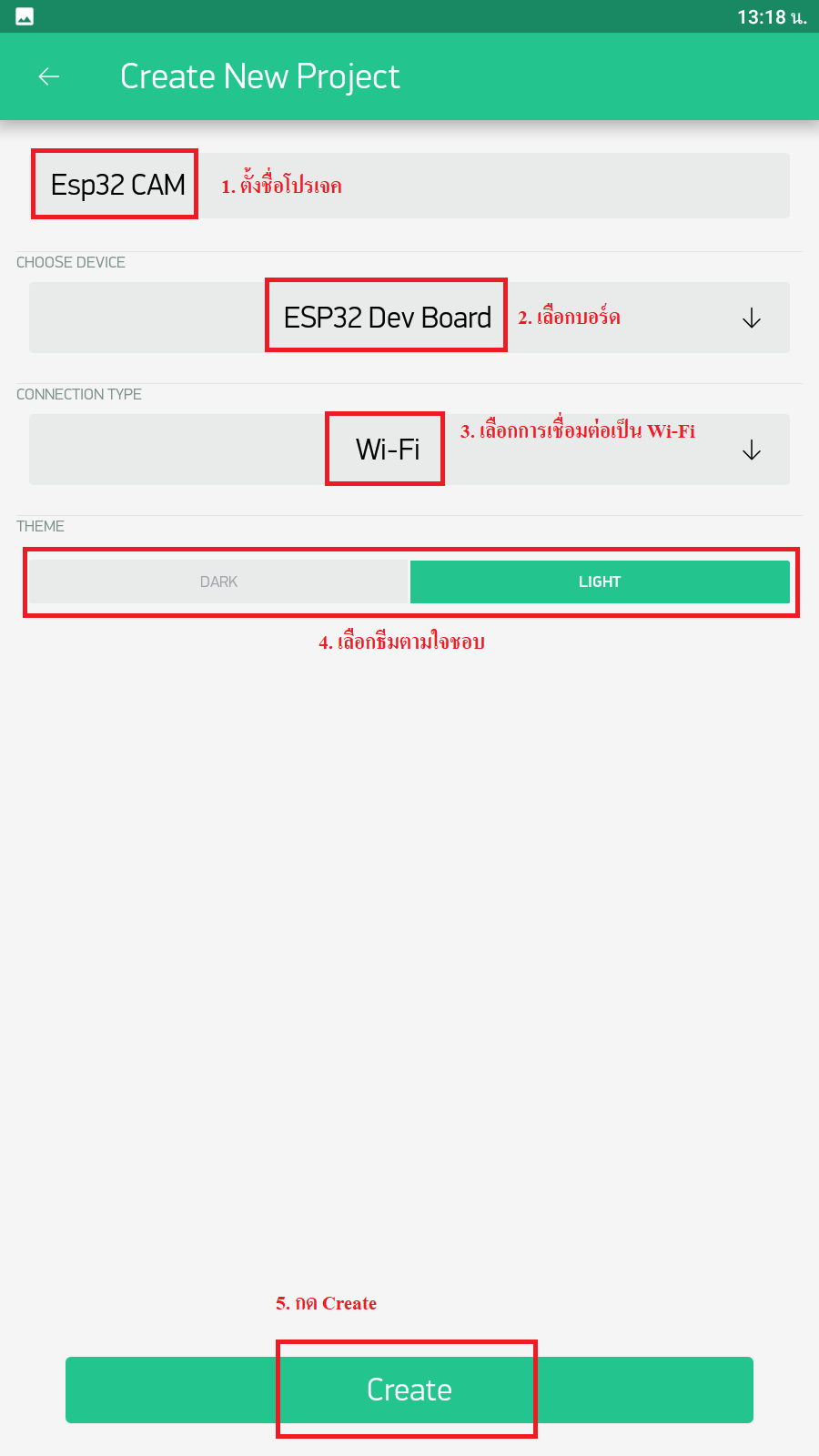
1. เมื่อเข้าแอพ Blynk และทำการ Login เข้ามาเรียบร้อยแล้ว ให้กด New Project จากนั้นทำตามขั้นตอน ดังรูป

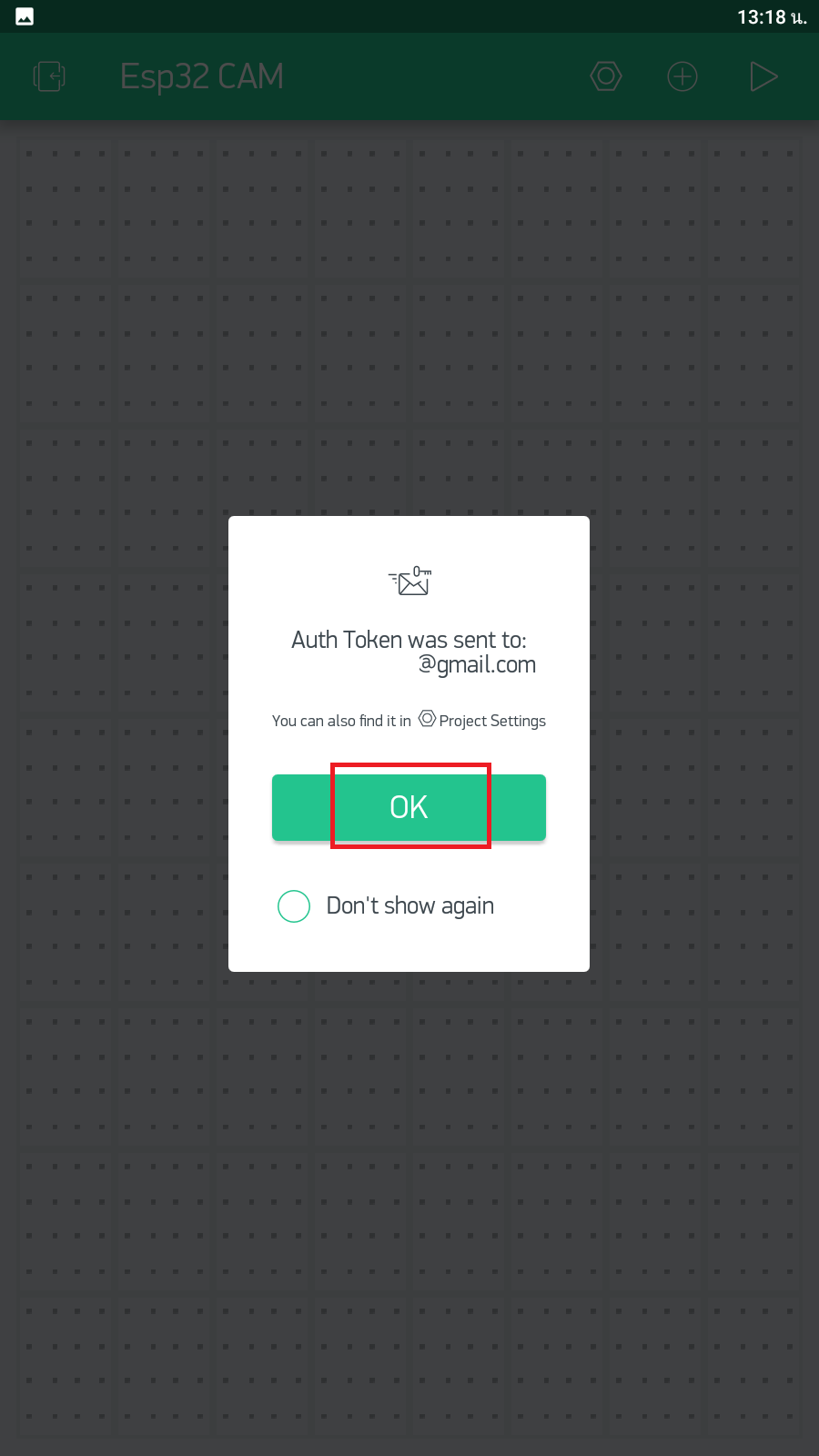
2. แอพจะส่ง Token ไปยังอีเมลของเรา หลังจากนั้นกด OK
หมายเหตุ “เราจะไม่ใช้ Token นะครับ”

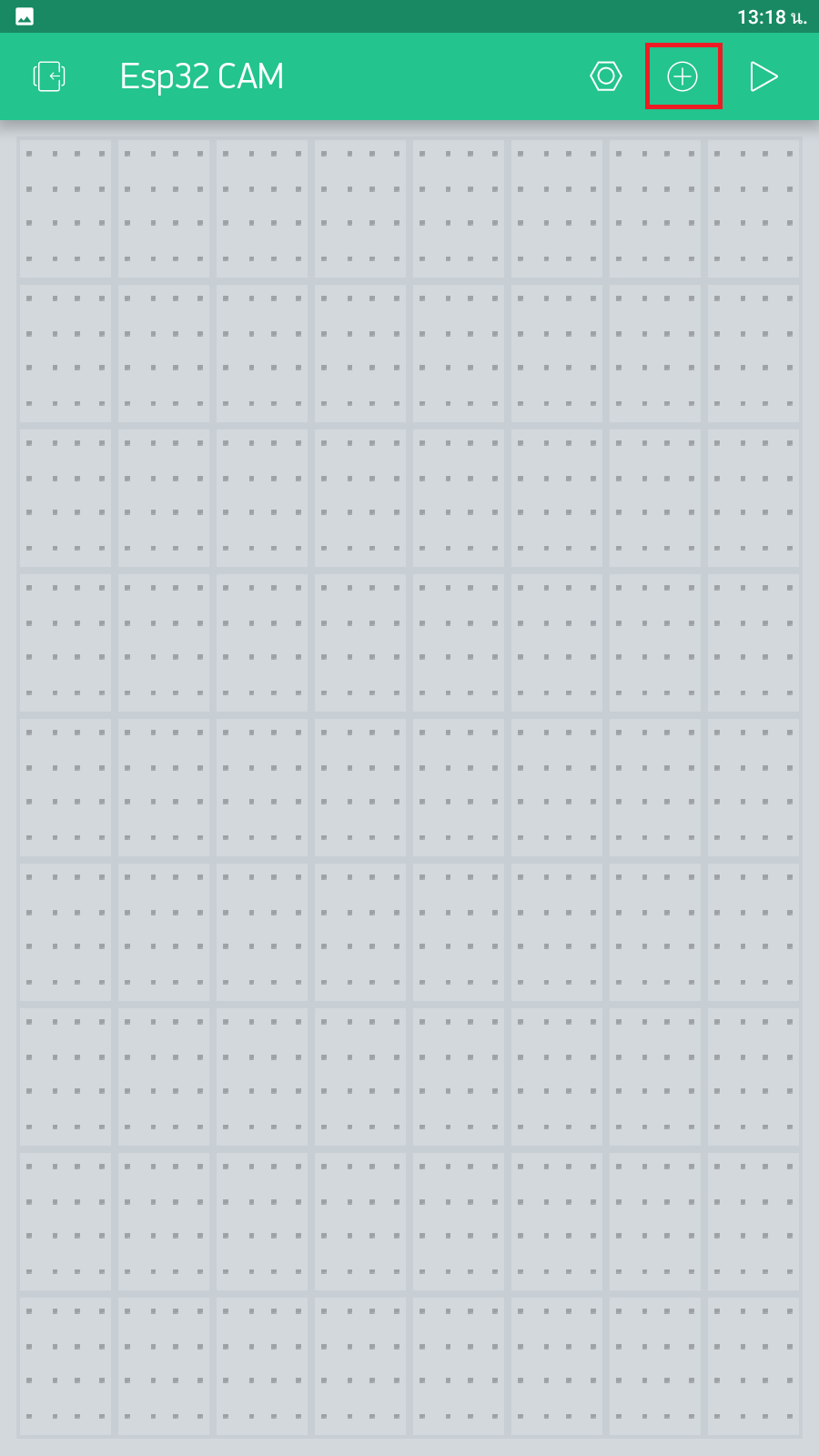
3. จะเจอหน้าต่างดังรูป หลังจากนั้นกดตรงเครื่องหมาย บวก ดังรูป

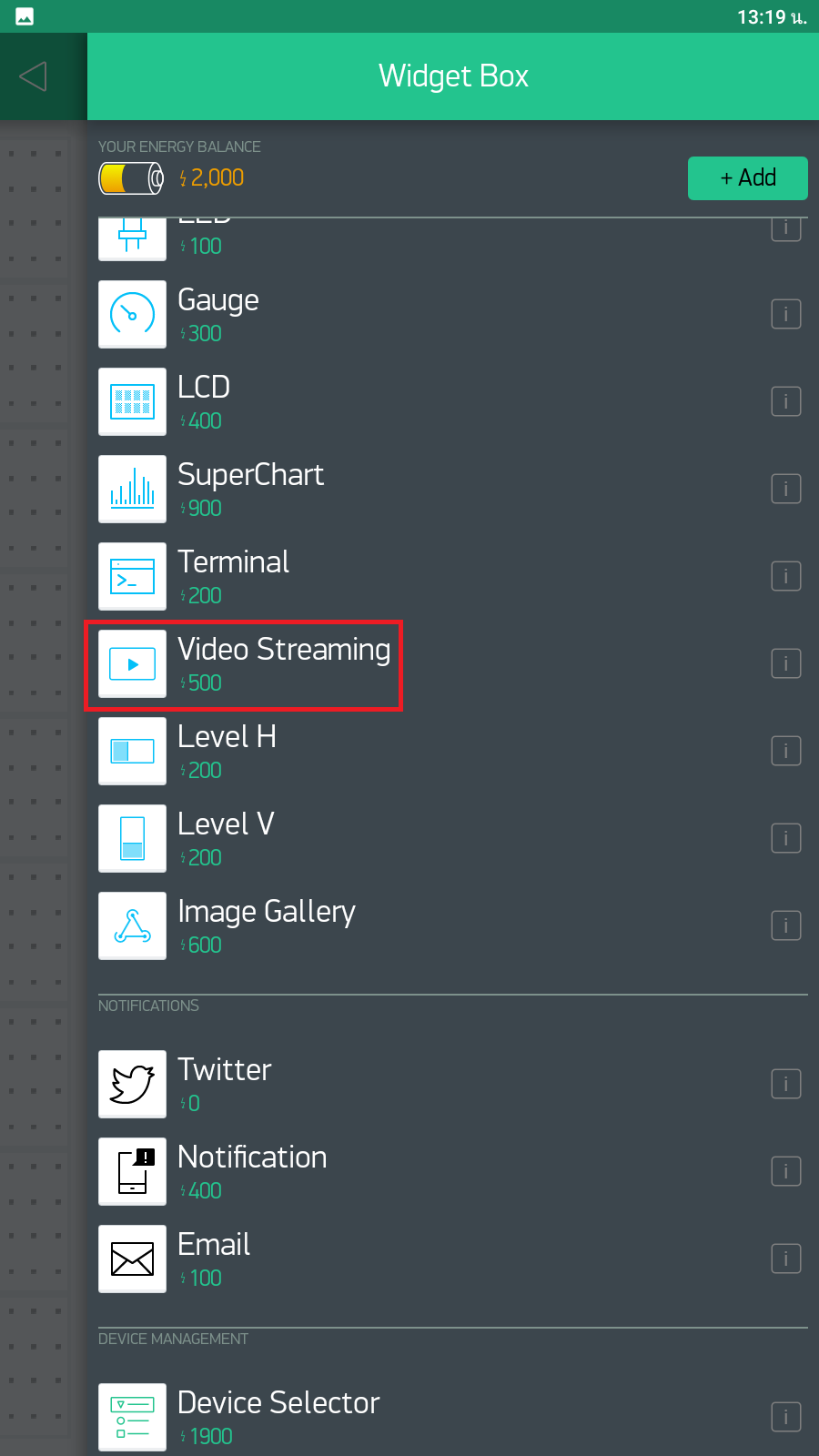
4. เลือกเครื่องมือ “Video Streaming” ดังรูป

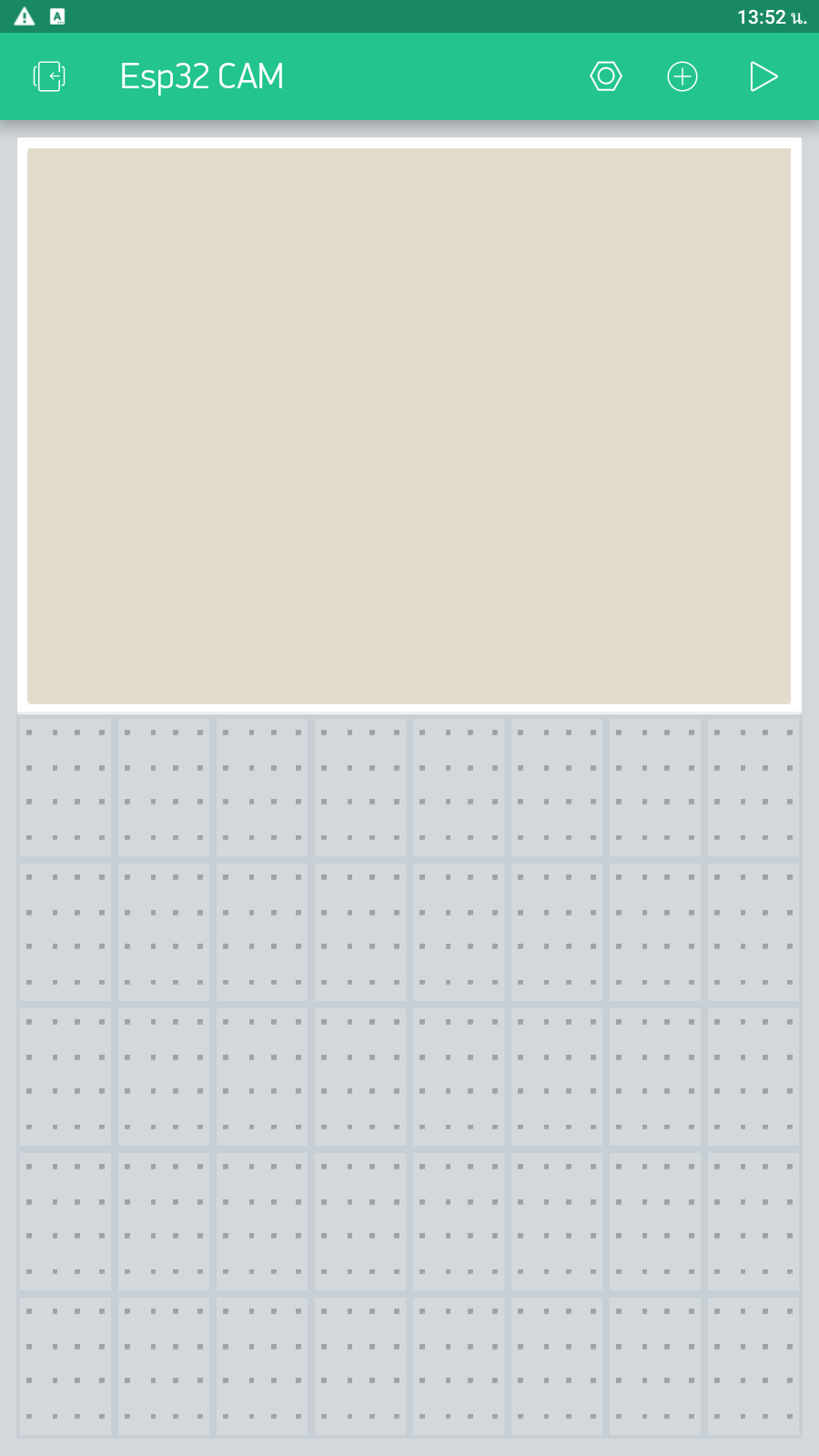
5. เราจะได้จอวีดีโอมา ดังรูป หลังจากนั้นให้คลิกที่ตัวจอวีดีโอหนึ่งครั้ง

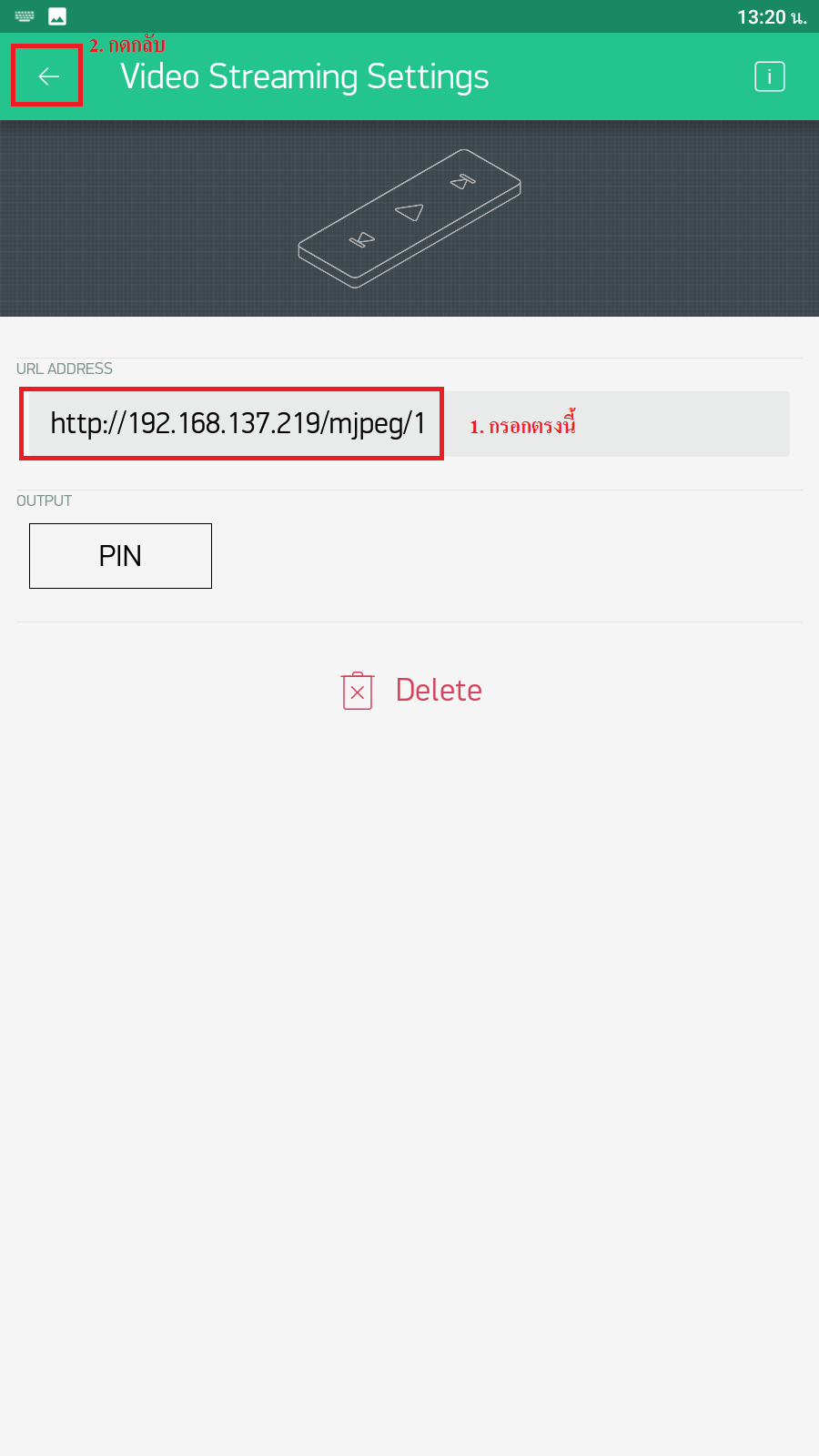
6. จะเจอหน้าต่าง แล้วทำการวาง IP ที่ได้จาก Serial Monitor ลงไปได้เลย และกดกลับ

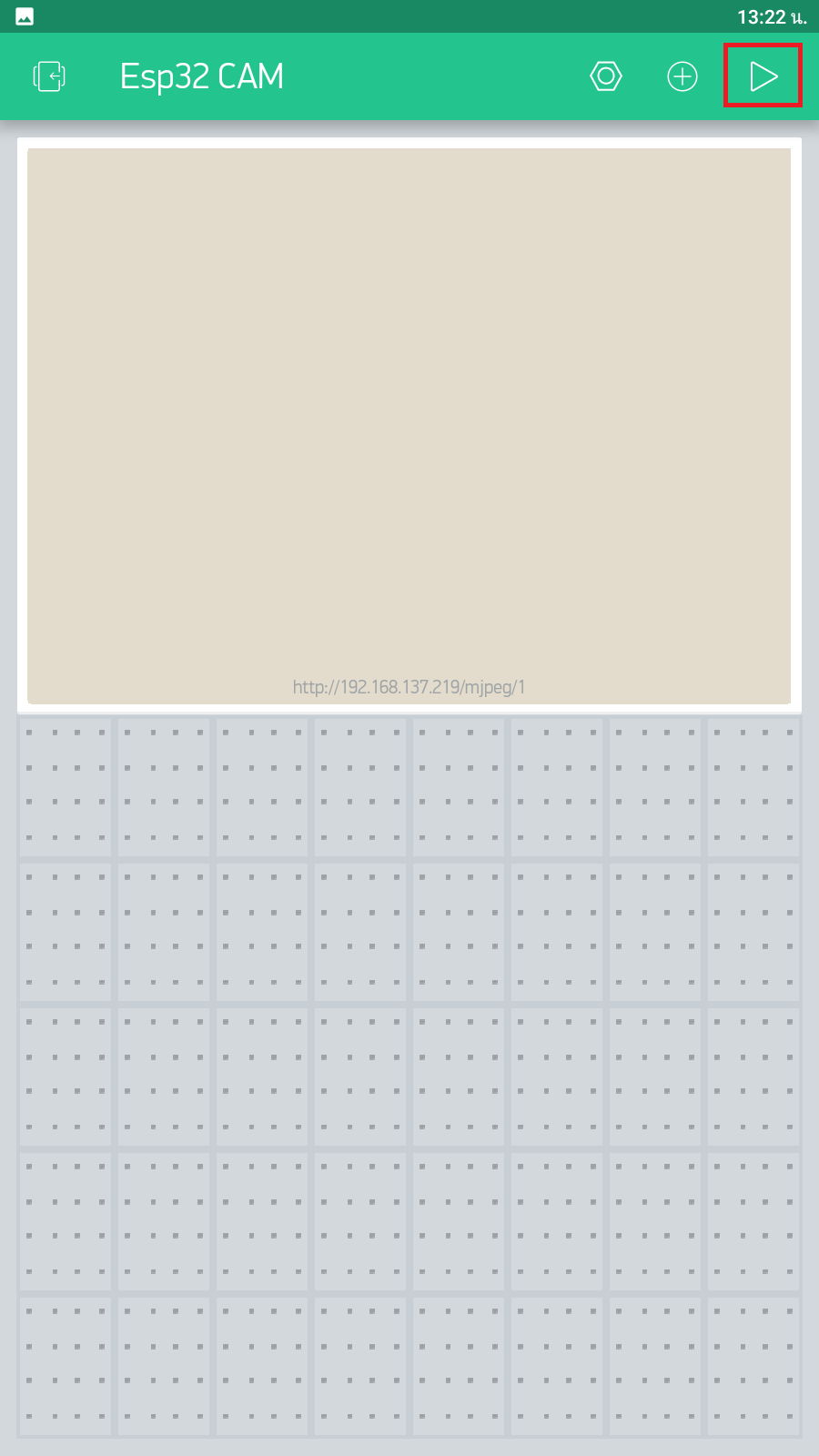
7. คลิกที่ตัว สามเหลี่ยมมุมขวาบน เพื่อเชื่อมต่อกับบอร์ดครับ

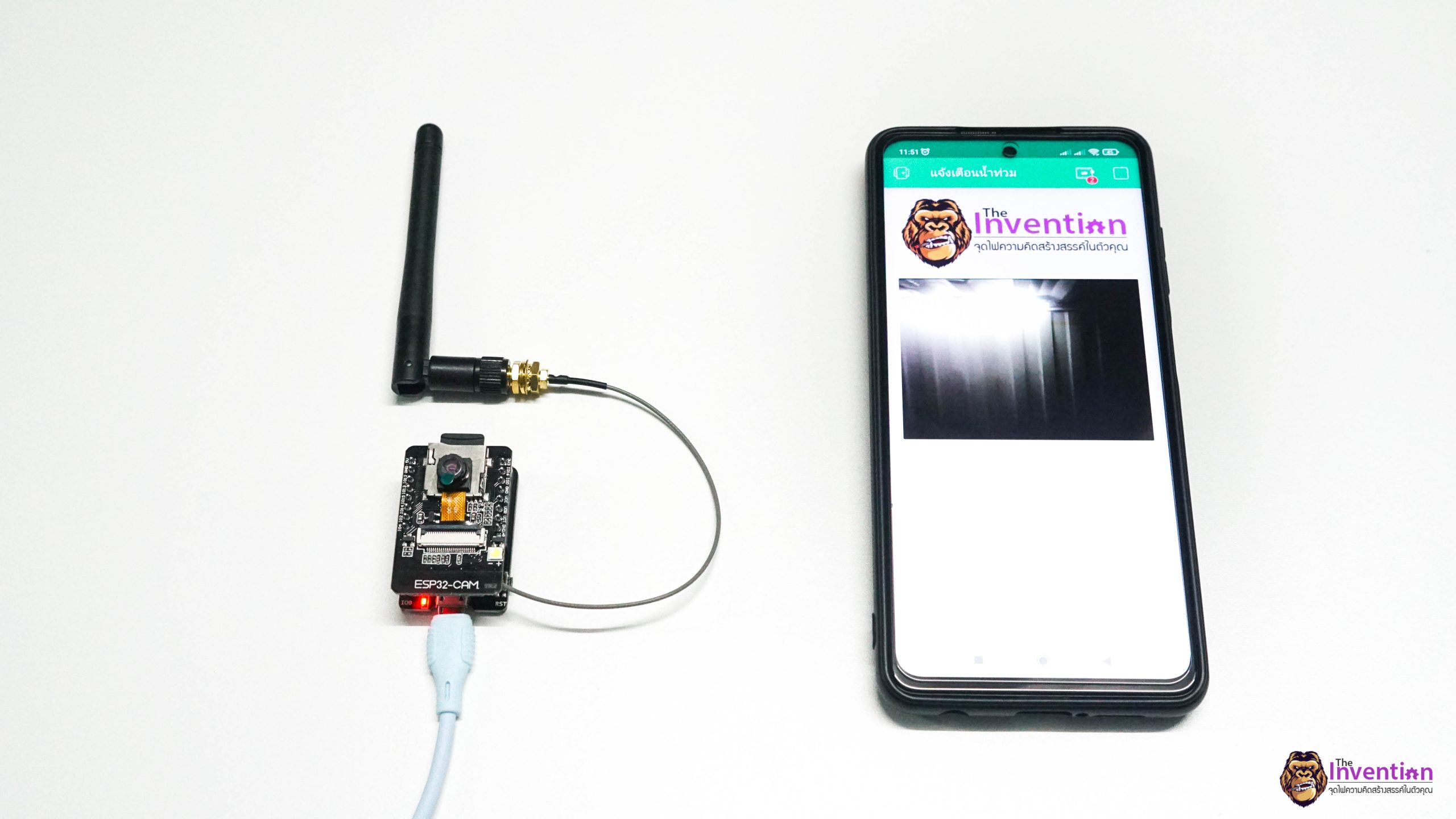
8. เราก็จะได้ Video Streaming มา ดังรูป
หมายเหตุ! Esp32 CAM กับมือถือต้องเชื่อมต่อไวไฟตัวเดียวกันนะครับ