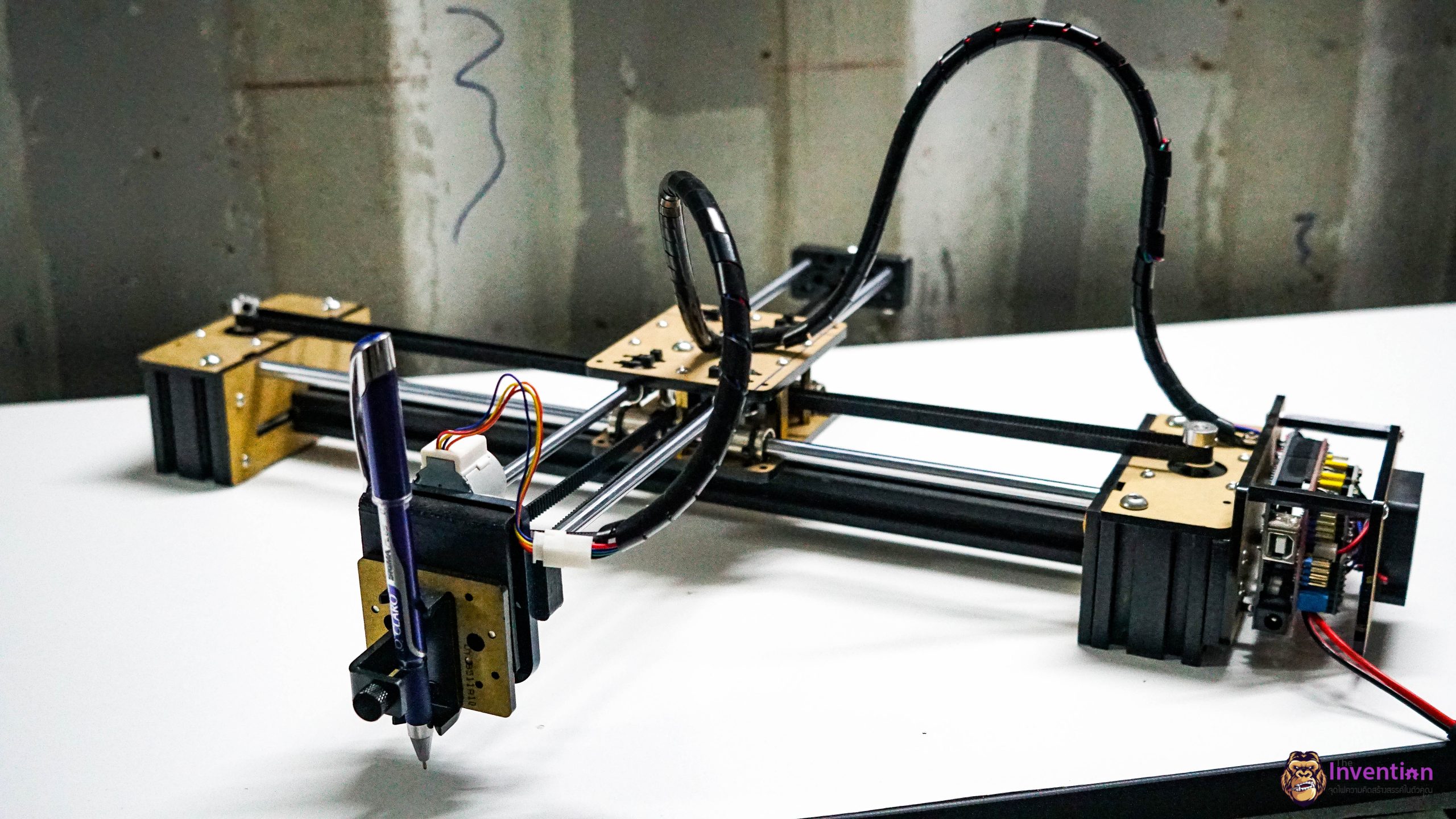
Robot Drawing XY Plotter Machine Painting Hand

บทความนี้จะสอนใช้งาน Robot Drawing Machine Painting Hand กับโปรแกรม OpenBuilds CONTROL โดยจะนำรูปภาพที่เราต้องการจะวาดมาทำไฟล์ .svg โปรแกรม Inkscape และนำไฟล์ไปสร้างไฟล์ Gcode จากเว็บบราวเซอร์ cam.openbuilds.com เพื่อนำไฟล์มาใช้ในร่วมกับโปรแกรม OpenBuilds CONTROL
หมายเหตุ ถ้าเพื่อน ๆ ยังไม่ได้ทำการ Setting ตัวเครื่องกับโปรแกรม OpenBuilds CONTROL ให้ทำการ Setting ก่อนนะครับ → คลิก
ติดต่อซื้อของกับทางร้านได้ที่
AIC Online Store : http://www.dojogarden.com/index.php
โทร : 092-434-3096
LINE : @aic.engineer
Email : contact@ai-corporation.net
AIC Maker Supermarket สาขาลาดกระบัง
เปิดทำการจันทร์-เสาร์ 08:30–17:30 น.
19/6 ถ.เจ้าคุณทหาร แขวงลำปลาทิว เขตลาดกระบัง กทม. 10520
1 ชุดประกอบด้วย
- Robot Drawing Machine Painting Hand
- อแดปเตอร์ DC 9V 1A
- USB Type B
ขั้นตอนการทำไฟล์ .svg ในโปรแกรม Inkscape
1. ดาวน์โหลดโปรแกรมINKSCAPE → คลิก
2. เมื่อดาวน์โหลดและติดตั้งโปรแกรมเสร็จเรียบร้อยแล้ว เปิดโปรแกรมขึ้นมาจะเจอหน้าต่าง ดังรูป คลิก New Document

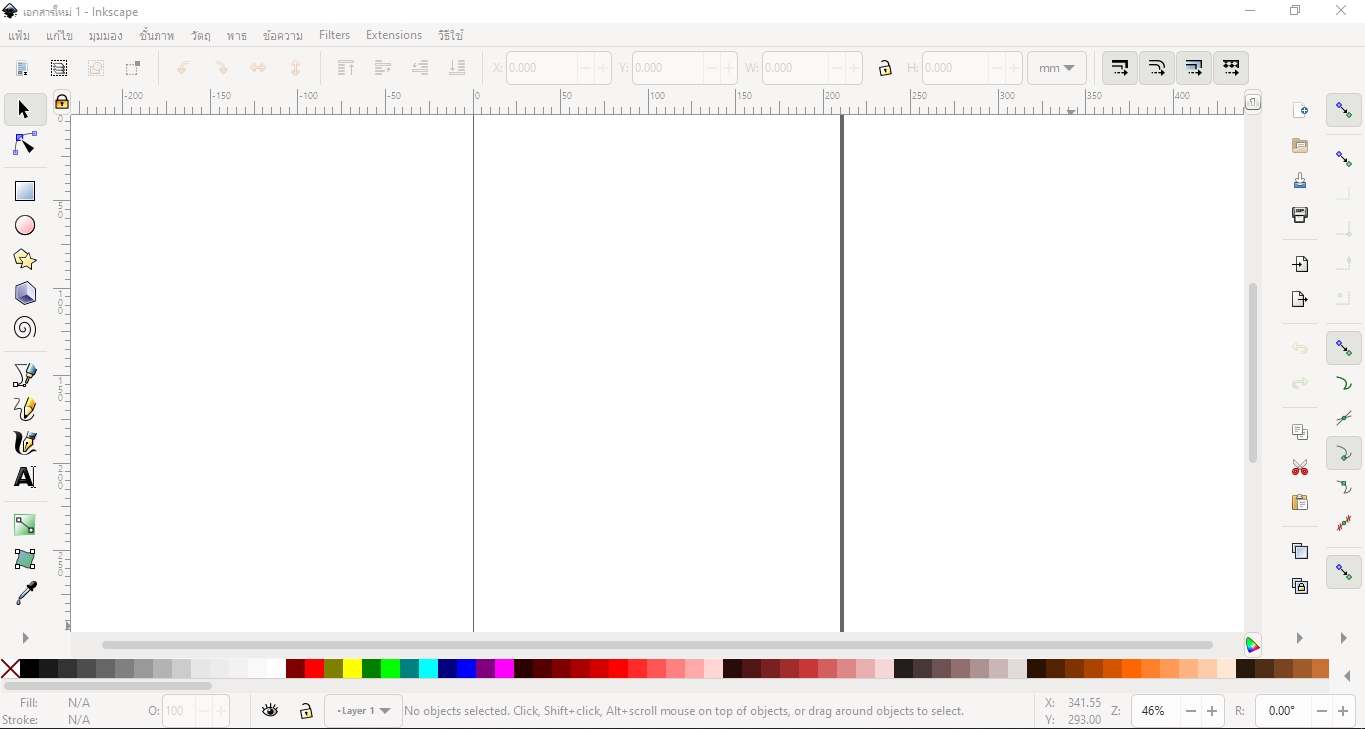
3. เข้ามาจะเจอหน้าตาโปรแกรมดังรูป

4. ลากไฟล์รูปภาพเข้ามาในโปรแกรมได้เลยครับ แล้วกด OK ดังรูป

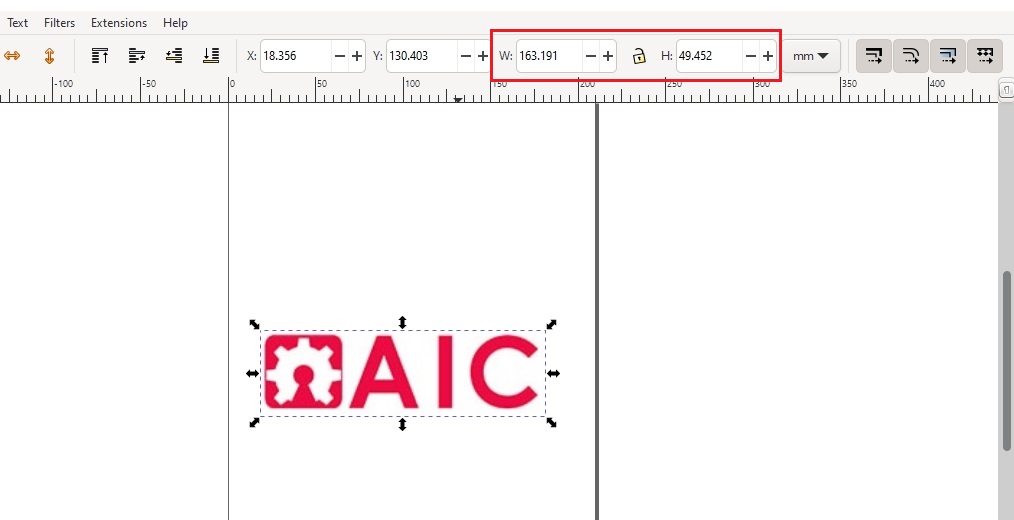
5. คลิกที่รูปภาพ 1 ครั้ง และปรับขนาดของรูปภาพตามที่ต้องการ แต่ไม่ควรใหญ่เกินขนาดของ size ตัวเครื่องของเรา ก็คือต้องไม่เกิน 310 × 256 mm

6. เมื่อขนาดตามที่ต้องการแล้วให้คลิกที่รูปภาพ 1 ครั้ง แล้วไปที่เมนู Path → Trace Bitmap…

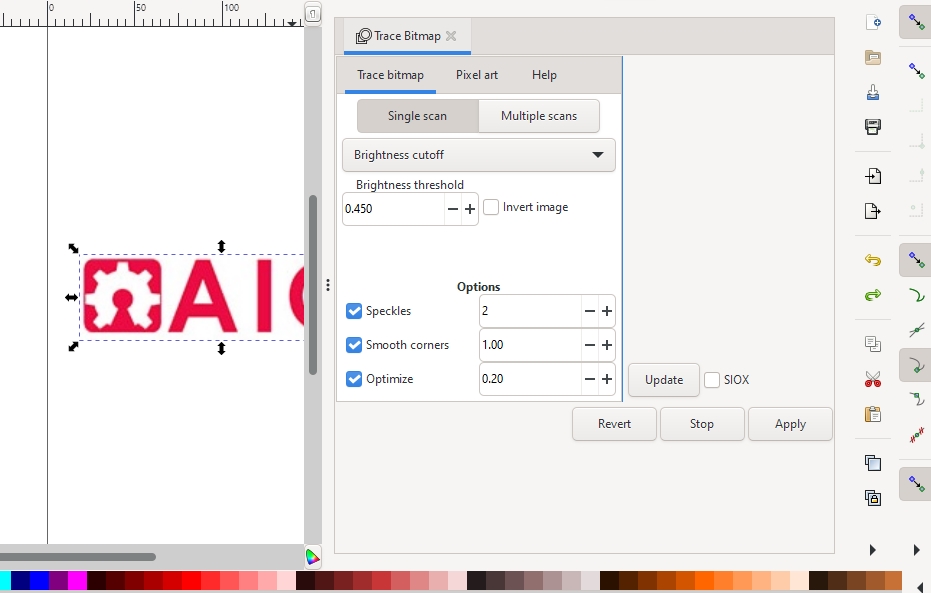
7. จะเจอหน้าต่างเด้งขึ้นมาทางขวามือ ดังรูป

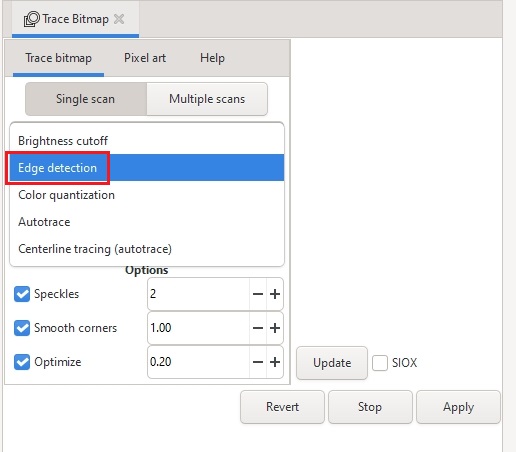
8. คลิกที่ Brightness cutoff แล้วเลือกที่ Edge detection

9. คลิกที่ Update แล้วคลิก Apply

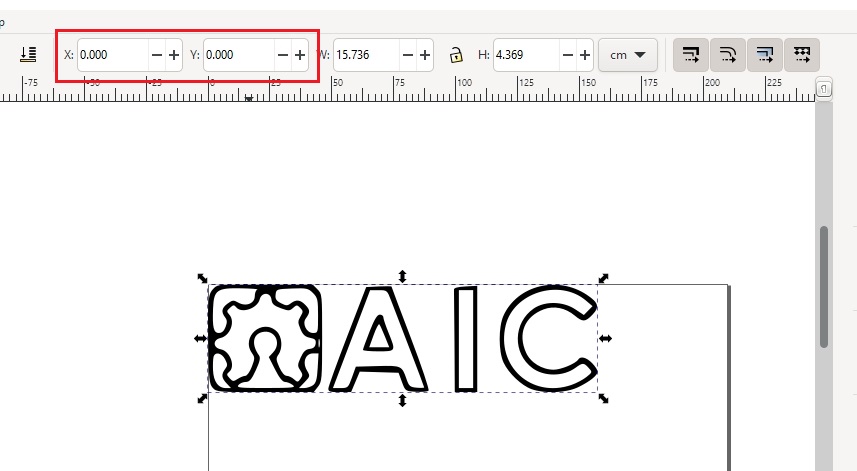
10. เราจะได้รูปที่เป็นเส้นสีดำมาครับ และเราทำการลบรูปเดิมออกได้เลยครับ
11. คลิกที่รูปภาพ 1 ครั้ง แล้วกำหนดค่าต่ำแหน่ง X,Y ให้เป็น 0.000 ให้หมดครับ ดังรูป

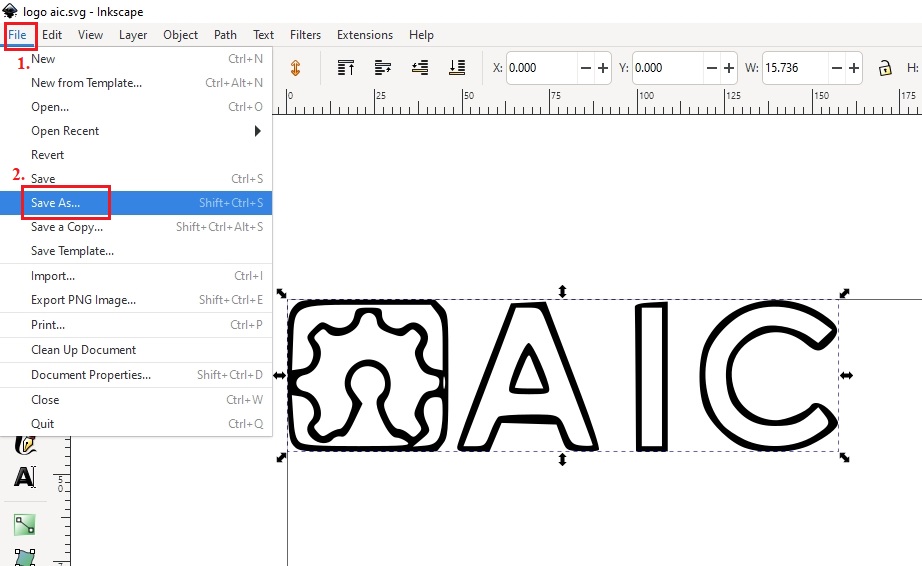
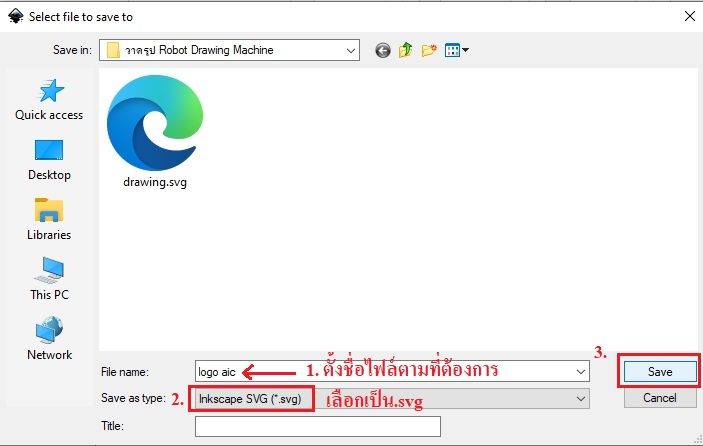
12. ไปที่เมนู File → Save As…

13. เลือกตำแหน่งที่ต้องการบันทึกไฟล์ไว้ หลังจากนั้นตั้งชื่อไฟล์ตามที่ต้องการ และเลือกนามสกุลไฟล์เป็น .svg และกด Save ดังรูป

เสร็จขั้นตอนกับโปรแกรม Inkscape
ขั้นตอนการใช้งานร่วมโปรแกรม OpenBuilds CONTROL
1. ไปที่เว็บ https://cam.openbuilds.com/
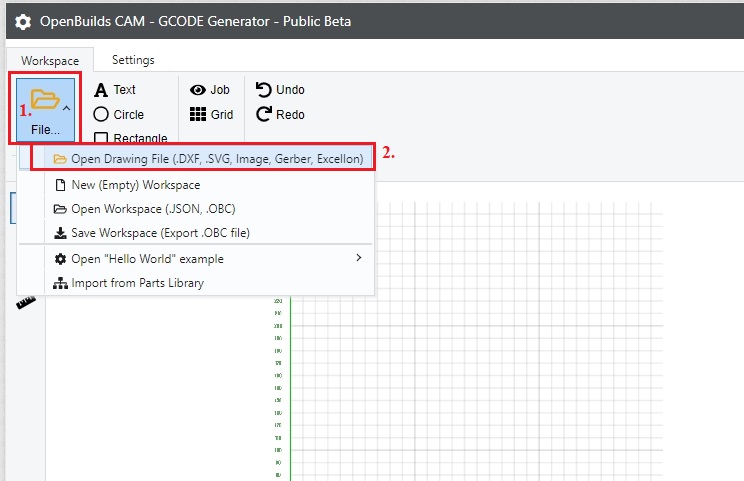
2. จะเจอหน้าตาเว็บไซต์ ดังรูป

3. คลิกที่ File → Open Drawing File (.DFX, .SVG, ….)ดังรูป

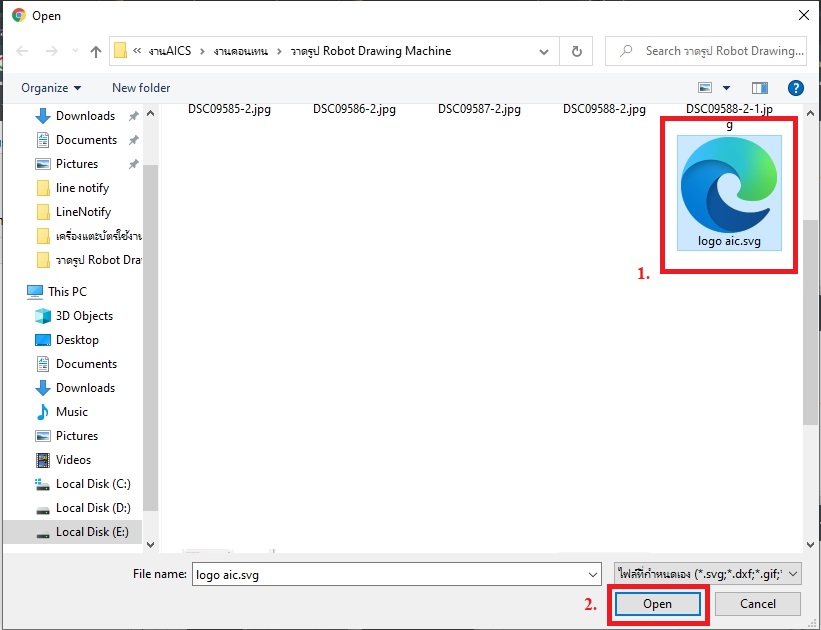
4. เลือกไฟล์ที่ทำจากโปรแกรม Inkscape เมื่อข้างต้น คลิก Open

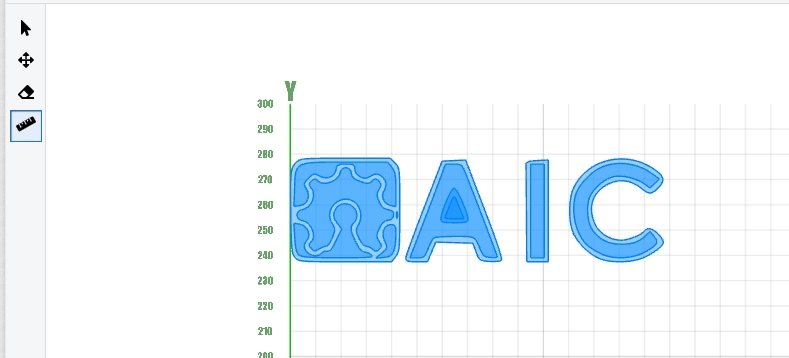
5. จะได้รูปภาพมา ดังรูป

6. คลิกที่เมนูไม้บรรทัด และนำเมาส์ไปวางบนรูปภาพให้ขึ้นสีฟ้า ดังรูป หลังจากนั้นคลิกซ้าย 1 ครัง

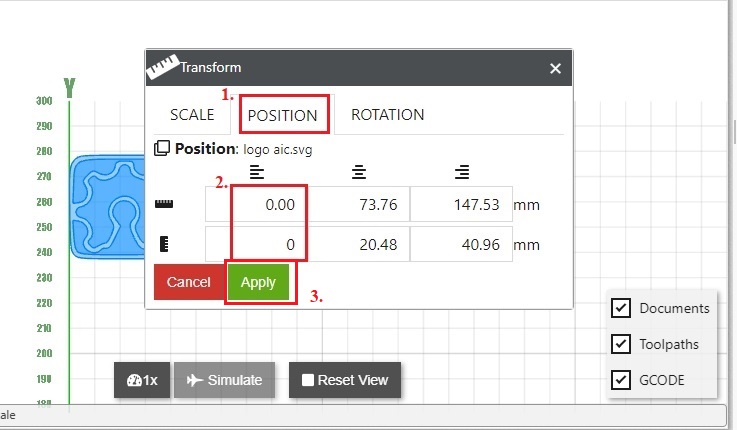
7. คลิกที่ POSITION และ ใส่ตรงคอลัมน์แรก เป็น 0 ให้หมด เพื่อการเซ็ทตำแหน่งเริ่มต้น X,Y เป็น 0 นั่นเอง

8. จะได้ ดังรูป

9. คลิกที่เมนูไม้บรรทัดอีกครั้ง เพื่อที่เราจะปรับองศาของรูปภาพไปที่ 45º เวลาเครื่องวาดรูปออกมาจะได้ไม่เอียงครับ ไปที่เมนู ROTATION → ใสค่า 45º → Anticlockwise

10. นำเมาส์คลิกที่ลูกศร หลังจากนั้นคลิกในส่วนที่ไม่ต้องการของรูปภาพ ก็สามารถนำเมาส์ไปคลิกให้ขึ้นสีฟ้าแล้วกดลบได้เลยครับ หรือใครจะไม่ลบก็ได้ครับ แล้วแต่ความชอบครับ ส่วนตัวผมชอบแบบดังรูปครับ

11. กด Ctrl + A แล้วเส้นของรูปภาพจะขึ้นสีแดงทั้งหมดครับ ดังรูป

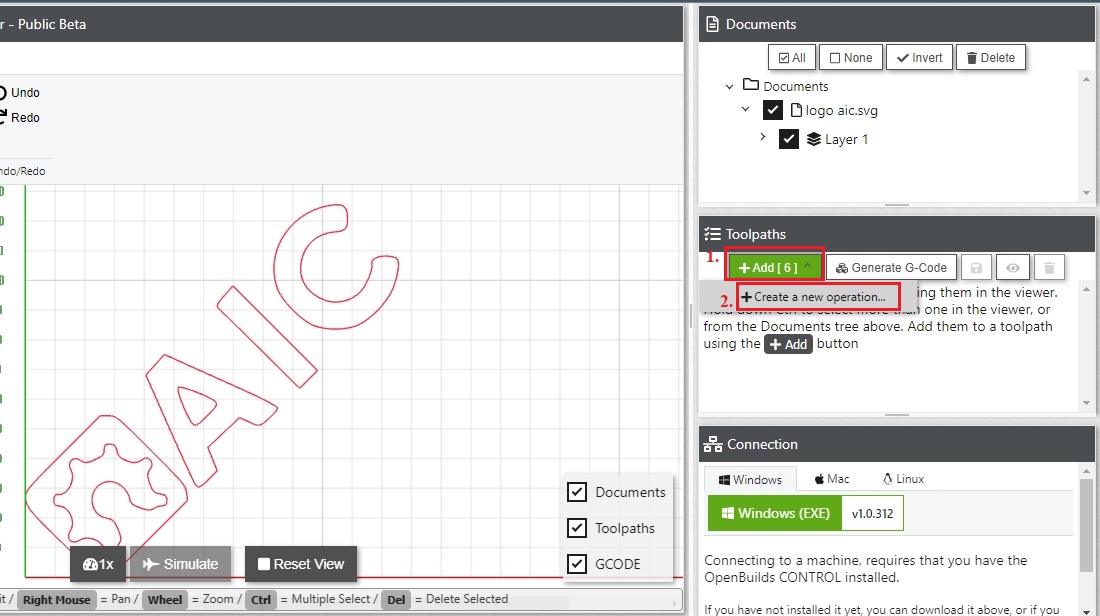
12. ไปที่แถบเมนูด้านขวามือ ไปที่ Toolpaths → +Add[…] → +Create a new operration… ดังรูป

13. จะเจอหน้าต่างดังรูป หลังจากนั้นคลิกเลือก …Select Operation… → CNC: Vector (path outside)

14. หลังจากนั้นจะขึ้นหน้าต่าง Configure Toolpath: CNC: Vector (path outside) จากนั้นใส่ค่าตามรูปภาพเลยครับ

15. เลื่อนลงมาจากนั้นใส่ค่าตามรูปภาพเหมือนเดิมครับ แล้วคลิกที่ Apply and Preview Toolpath

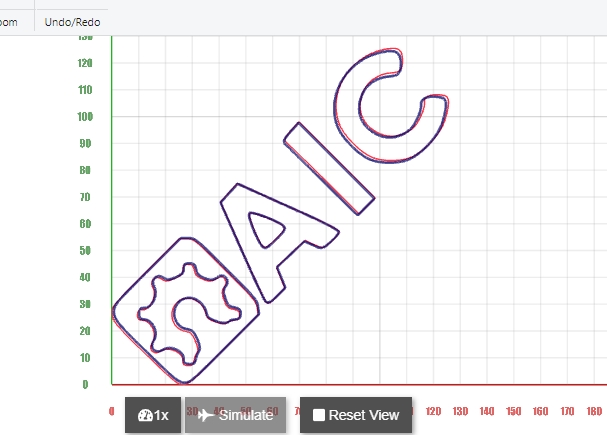
16. หลังจากนั้นเราจะได้รูปภาพของเราที่เส้นสีแดงซ้อนทับกับเส้นสีน้ำเงิน ดังรูป

17. ไปที่เมนู Toolpaths อีกครั้ง หลักจากคลิกที่ Gennerate G-Code ดังรูป

18. เราจะได้เส้นสีเขียวเพิ่มมา ดังรูป

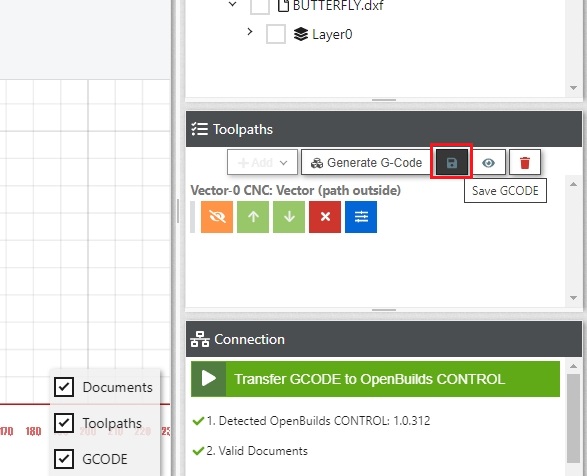
19. กด Save GCODE ดังรูป

20. จะเจอหน้าต่าง Save GCODE ตรง Filename: เพื่อน ๆ จะตั้งชื่อว่าอะไรก็ได้ครับ ของผมจะตั้งว่า logo aic.gcode ละกันครับ หลังจากนั้นกด Save ครับ

21. เลือกตำแหน่งที่ต้อง Save ไฟล์เลยครับ แล้วแต่เพื่อน ๆ นะครับ เอาที่ว่าหาง่ายที่สุดครับ

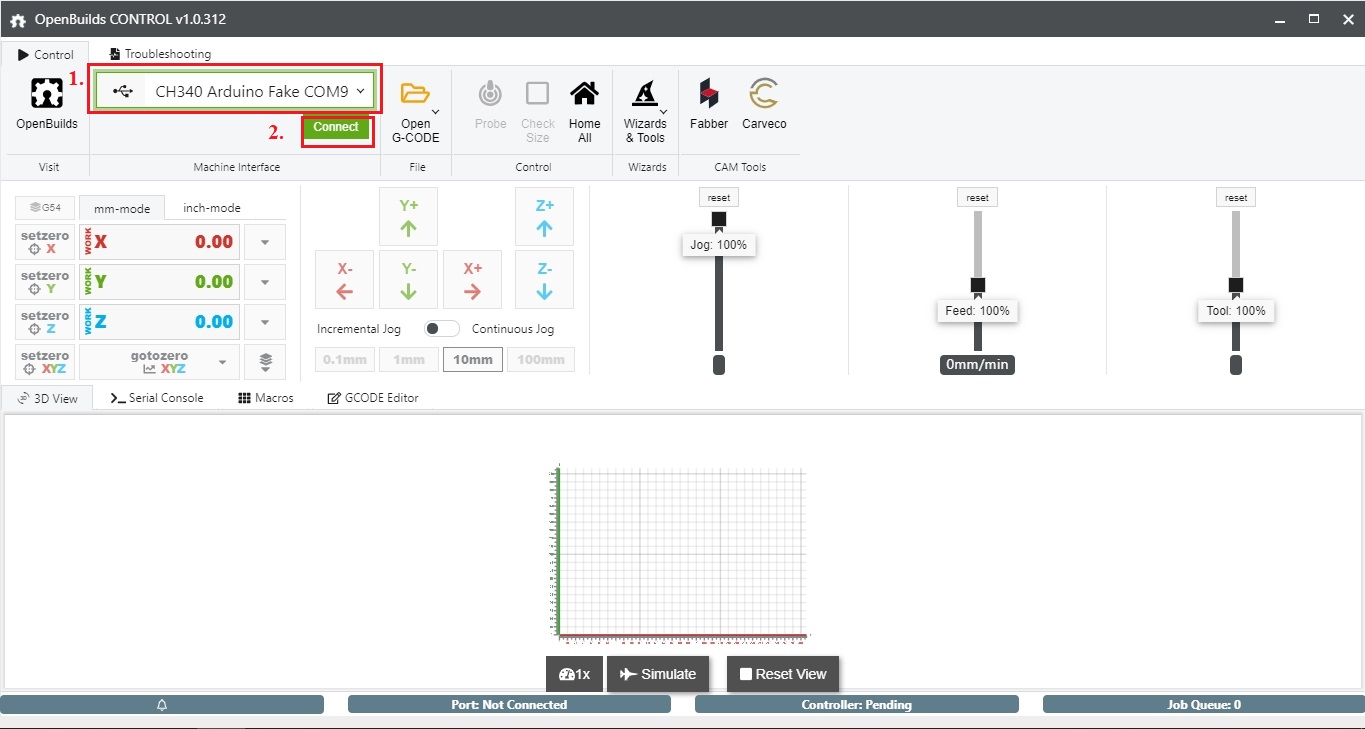
22. เปิดโปรแกรม OpenBuilds CONTROL ขึ้นมา แล้วคลิกเลือก Port ของเครื่องเราในที่นี้ของผมคือ COM9 จากนั้นคลิก Connect

23. หลังจาก Connect เรียบร้อยแล้ว จากนั้นคลิกที่ Open G-CODE → Open G-CODE from File

24. จะขึ้นหน้าต่างให้เลือกตำแหน่งไฟล์ที่ต้องการ ให้เพื่อน ๆ ไปหาไฟล์ที่เราทำการ Save ไว้ จากนั้นคลิกเลือกไฟล์ แล้วกด Open

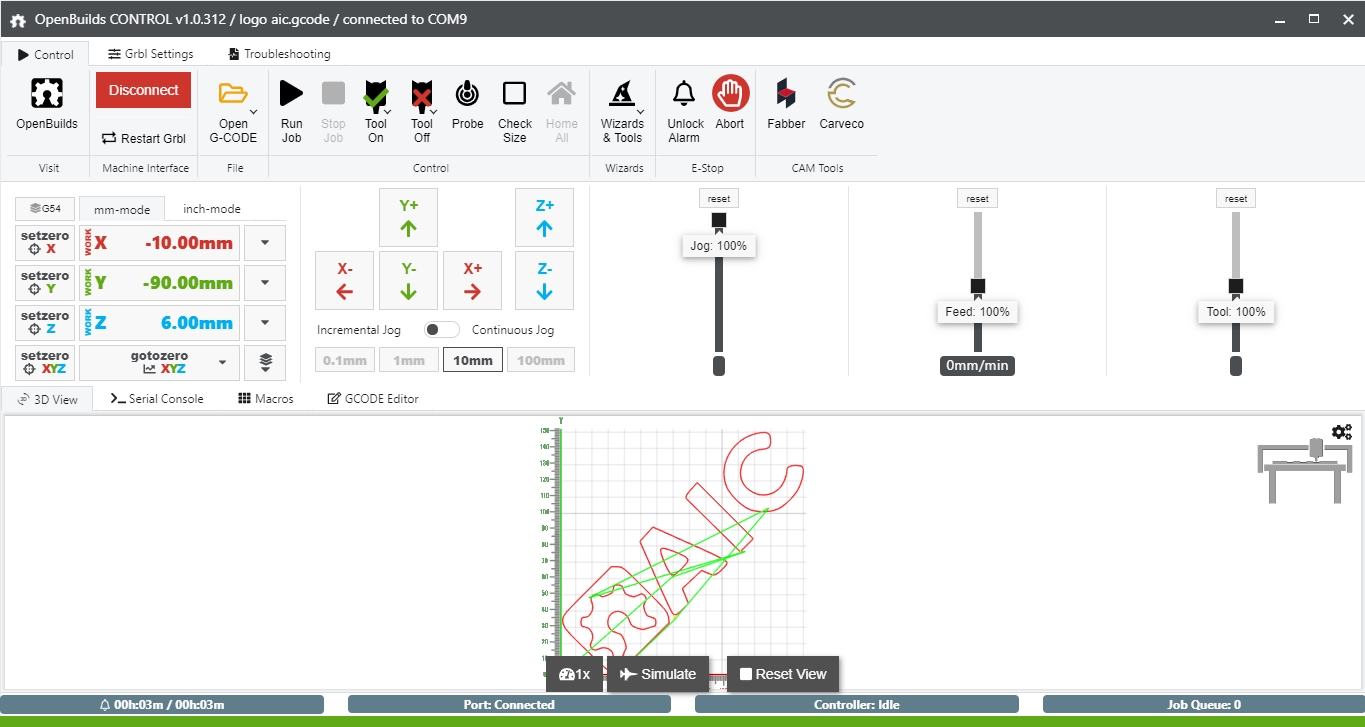
25. เมื่อนำไฟล์เข้ามาแล้วจะได้ ดังรูป

26. ขั้นตอนนี้สำคัญมากนะครับ ให้เพื่อน ๆ ทำการ Control ตำแหน่งหัวปากกาเริ่มต้นวาดรูป ตามที่ต้องการ โดยกดปุ่มตามกรอบสีแดงที่ 1 เมื่อได้ตำแหน่งที่ต้องการแล้ว แล้วกดปุ่ม setzero XYZ ครับ เพื่อให้ค่าแกน ZXY เริ่มต้นที่ 0.00m
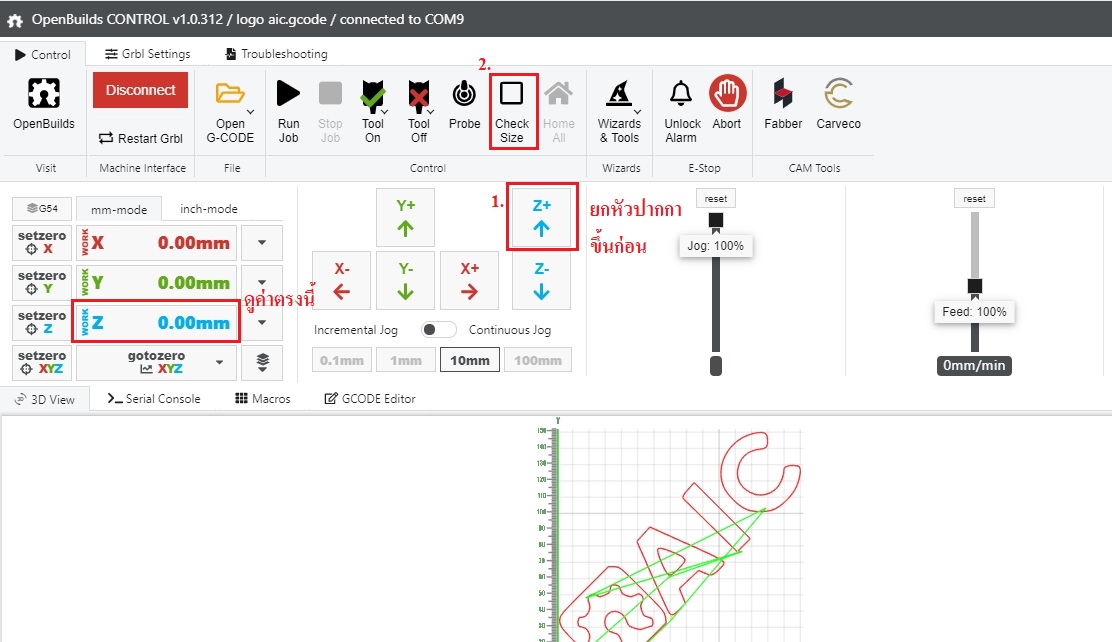
สำคัญมากๆ! ตำแหน่งของหัวปากกา(แกนZ) เมื่อเท่ากับ 0 จะต้องติดกับกระดาษพอดี ไม่สูง หรือไม่กดเกินไป ต้องดูดีๆนะครับ

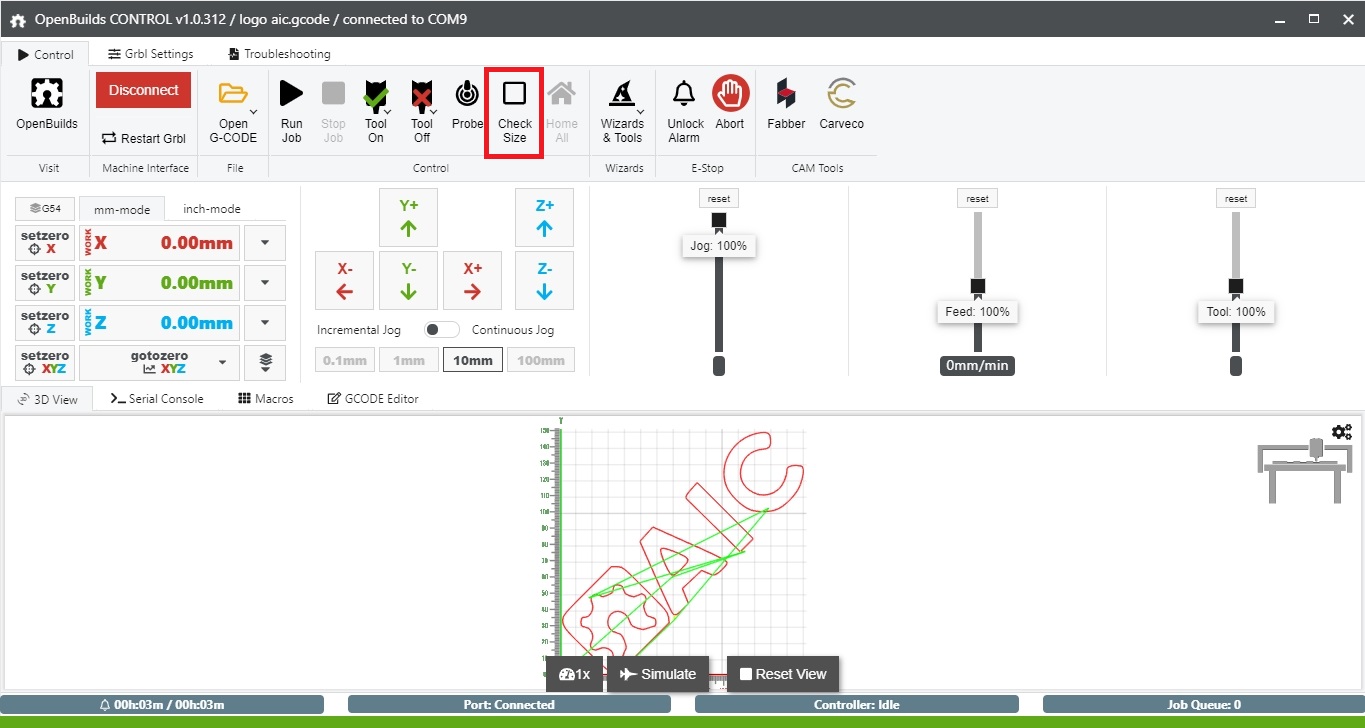
27. ทำการ Check Size สักหน่อยก็ดีนะครับ เพื่อไม่ให้งานเราล้นออกขอบกระดาษ ก่อนอื่นให้เพื่อน ๆ ยกหัวปากกาขึ้นก่อนครับ เพื่อที่ตอน Check Size หัวปากกาเราจะได้ไม่เปื้อนกระดาษ เพื่อน ๆ ยกได้ตามความต้องการครับ แค่ให้ตอนที่ยกขึ้นมันพ้นกระดาษแค่นั้นเอง

28. เมื่อ Check Size เสร็จแล้ว ดูแล้วว่าไม่ล้นขอบกระดาษ จากนั้นดูตรงแกน Z แล้วคลิกตามรูปได้เลยครับ แล้วค่าแกน Z จะกลับมาที่ 0.00m เหมือนเดิมครับ

29. เมื่อพร้อมแล้วคลิกที่ Run Job ได้เลยครับ เป็นอันเสร็จ หลังจากนั้นก็รอเครื่องวาดรูปให้เราจนเสร็จครับ

นี่ก็คือผลงานตอนวาดเสร็จครับ