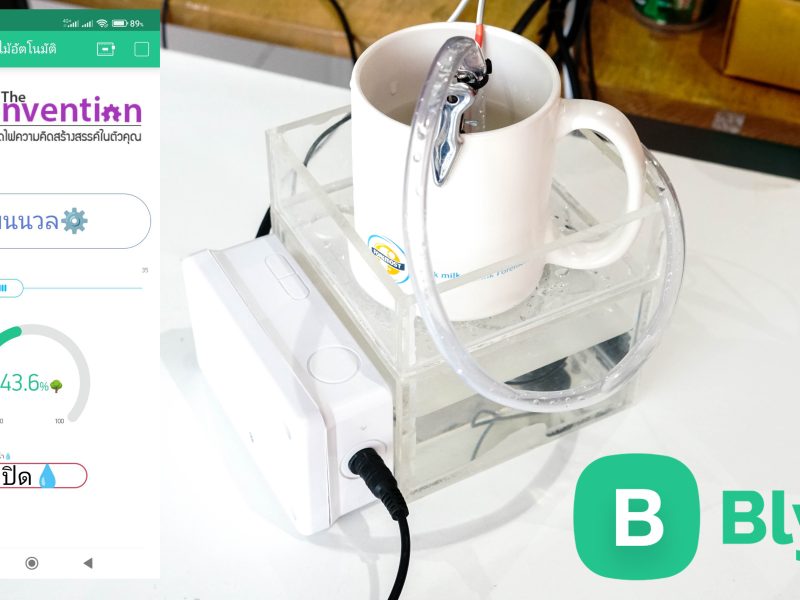
สอนใช้งาน Sensor Water Level ให้แสดงค่าระดับน้ำในแอพ Blynk

บทความนี้จะสอนการใช้งานบอร์ด Esp8266 กับเซ็นเซอร์วัดระดับน้ำ (Water Level Sensor) ให้แสดงค่าระดับน้ำในแอพพลิเคชั่น Blynk จะทำอย่างไรนั้น ไปดูกันเลยครับ
Water Level Sensor เซนเซอร์ วัดระดับน้ำ

Water Level Sensor เป็นเซนเซอร์วัดระดับน้ำ สำหรับบอร์ด Arduino หรือ NodeMCU โดยค่าที่ได้จะเป็นค่า analog สามารถใช้ร่วมกับ Arduino หรือ NodeMCU ได้ทันที ใช้เตือนระดับน้ำต่ำหรือสูง เซ็นเซอร์ตัวนี้ความไวค่อยข้างสูง สามารถนำไปประยุกต์ใช้งานเกี่ยวกับการวัดปริมาณน้ำฝน แจ้งเตือนระดับน้ำ เป็นต้น
Specifications:
1. Product Name: water level sensor
2. Operating voltage: DC3-5V
3. Operating current: less than 20mA
4. Sensor Type: Analog
5. Detection Area: 40mmx16mm
6. Production process: FR4 double-sided HASL
7. Operating temperature:10°C-30°C
8. Humidity: 10% -90% non-condensing
9. Product Dimensions: 62mmx20mmx8mm
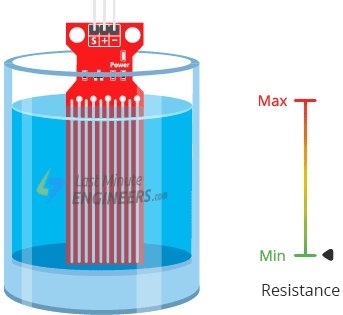
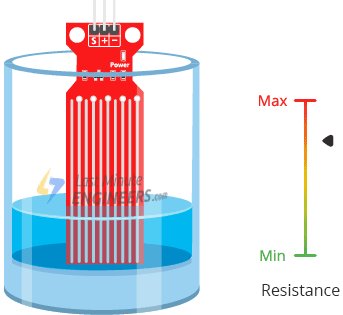
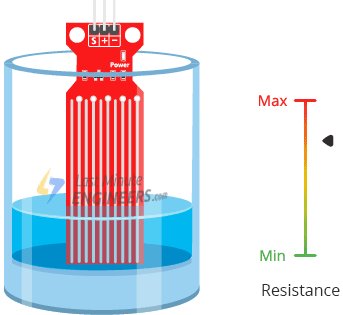
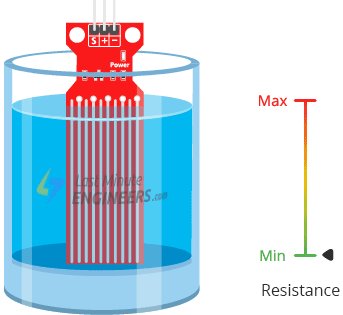
หลักการการทำงาน
ความต้านทานของเซ็นเซอร์จะแปรผกผันกับความสูงของน้ำ ดังนี้
- ยิ่งเซ็นเซอร์ “จุ่มน้ำไปมาก”เท่าใด ส่งผลให้มีการนำไฟฟ้าได้ดีขึ้นและส่งผลให้มี “ความต้านทานต่ำลง”
- ยิ่งเซ็นเซอร์ “จุ่มน้ำน้อยลง” ส่งผลให้ค่าการนำไฟฟ้าต่ำ และจะส่งผลให้มี “ความต้านทานสูงขึ้น”

ขอบคุณรูปภาพจาก www.lastminuteengineers.com
อุปกรณ์ที่ต้องใช้
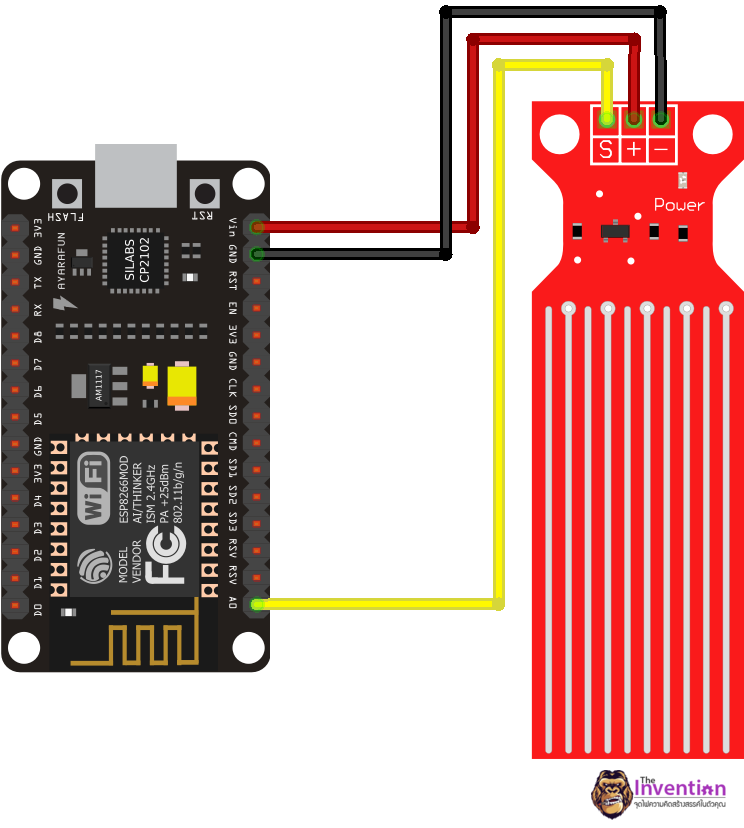
การต่อวงจร

Water Sensor Level ⇒ Esp8266
S → A0
ขา + → Vin
ขา – → GND
ขั้นตอนการใช้งานแอพ Blynk
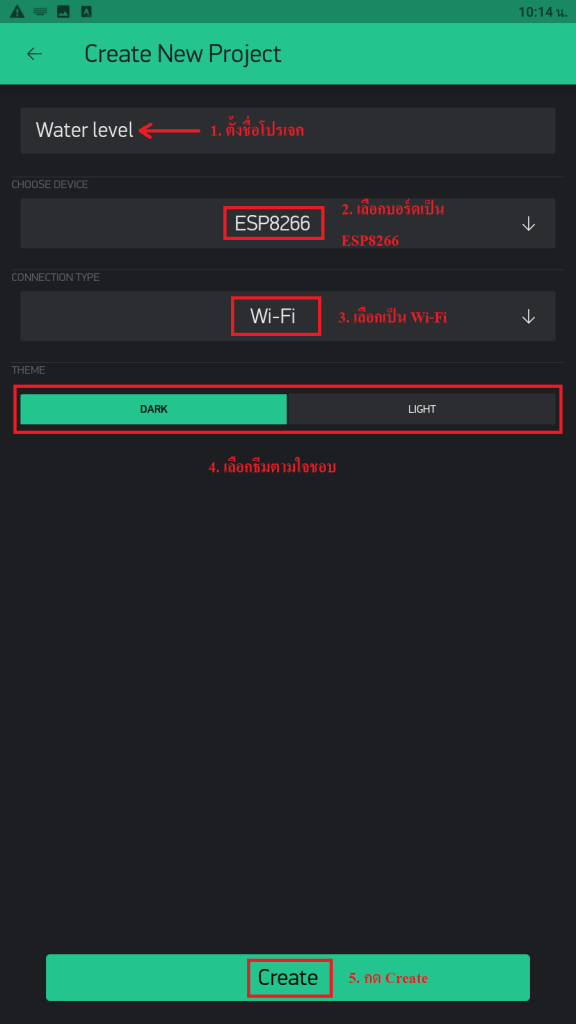
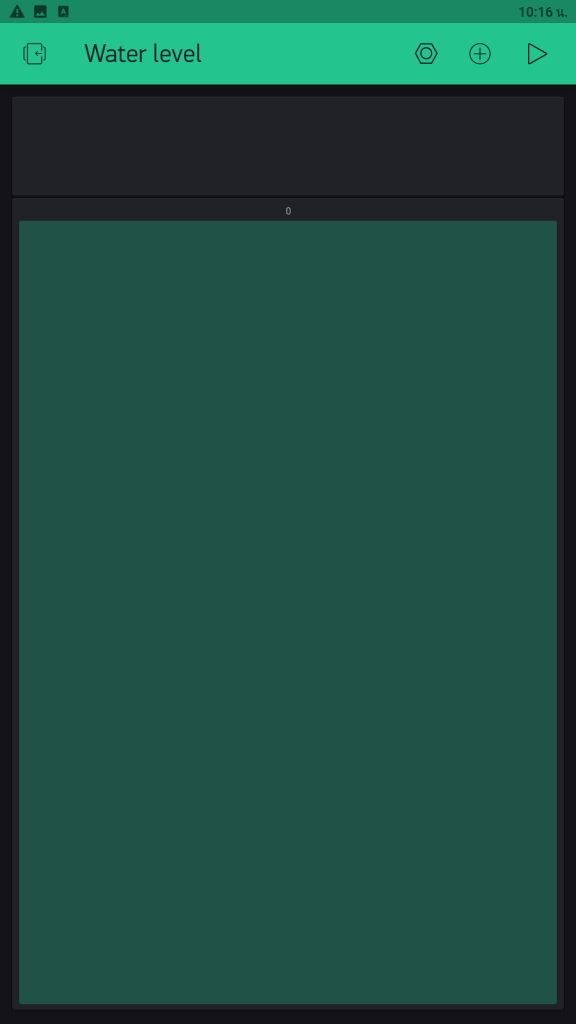
1. เมื่อเข้าแอพ Blynk และทำการ Login เข้ามาเรียบร้อยแล้ว ให้กด New Project จากนั้นทำตามขั้นตอน ดังรูป

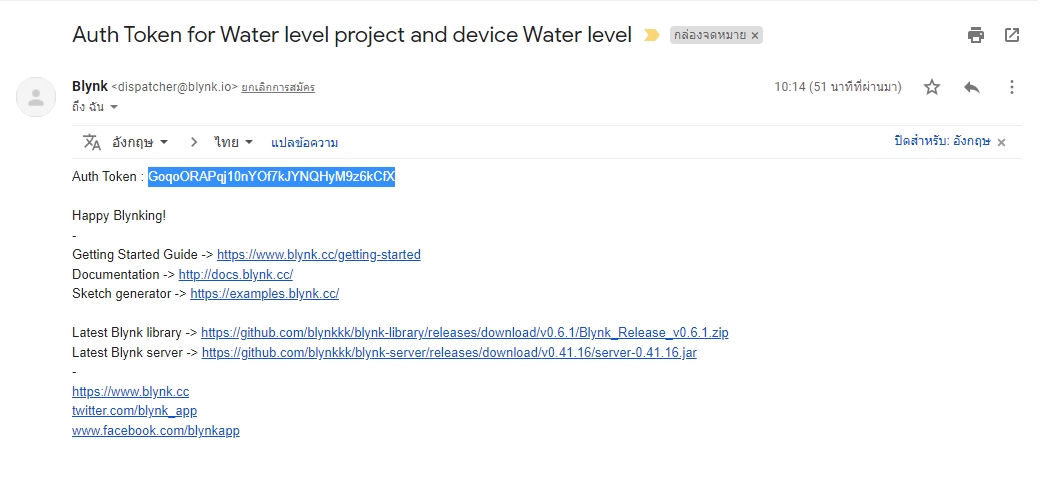
2. แอพจะส่ง Token ไปยังอีเมลล์ของเรา หลังจากนั้นกด OK หมายเหตุ “เดี๋ยวเราจะนำ Token นี้ไปใส่ในโค้ด Arduino IDE ของเรา เดี๋ยวผมจะสอนในขั้นตอนท้าย ๆ ครับ”

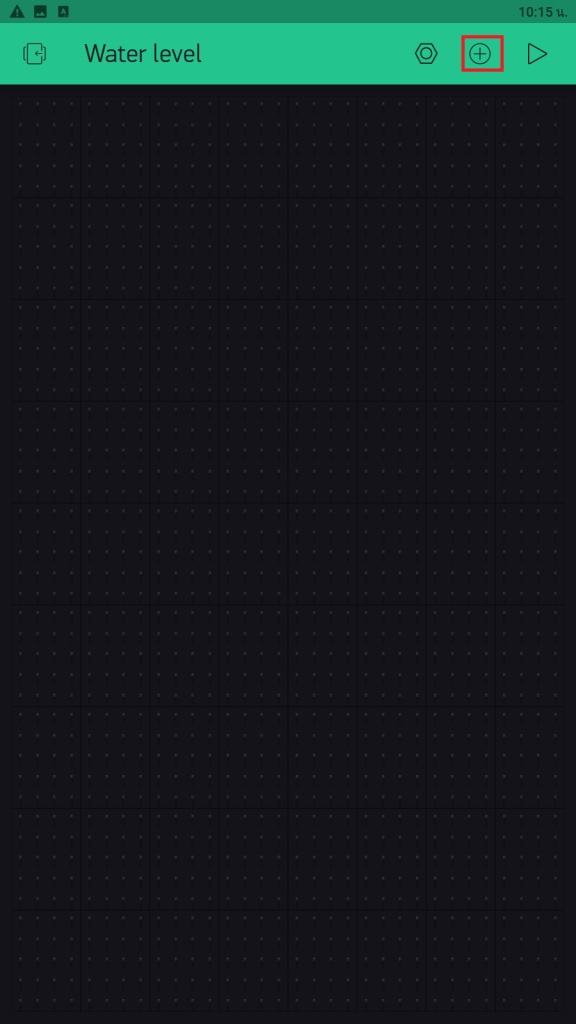
3. กดตรงเครื่องหมาย บวก ดังรูป

4. จะเจอหน้าต่างแถบเครื่องมือต่าง ๆ มากมาย ในที่นี้เราจะเลือกเครื่องมือ “Labeled Value” ดังรูป

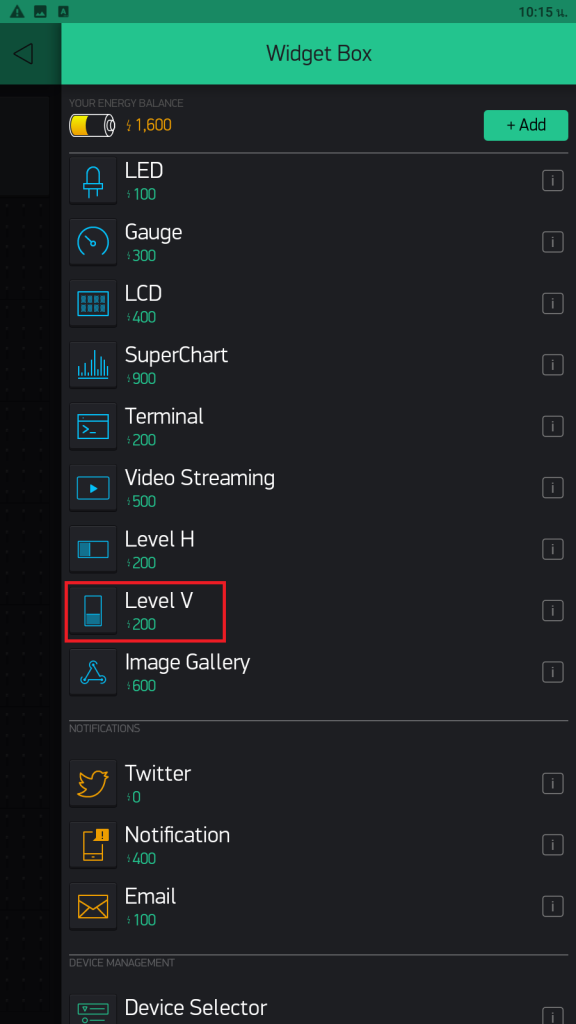
5. คลิกเพิ่มเครื่องมืออีกครั้ง และเลือกเป็น “Level V” ดังรูป

6. กดค้างที่ตัวเครื่อง และขยายให้เต็ม ดังรูป หรือไม่ขยายก็ได้ครับ แล้วแต่ความชอบครับ

7. คลิกที่ตัว Labeled Value หนึ่งครั้ง จะเจอหน้าต่างให้เซ็ทค่าตาม ดังรูป

8. คลิกที่ตัว Level V หนึ่งครั้ง จะเจอหน้าต่างให้เซ็ทค่าตาม ดังรูป

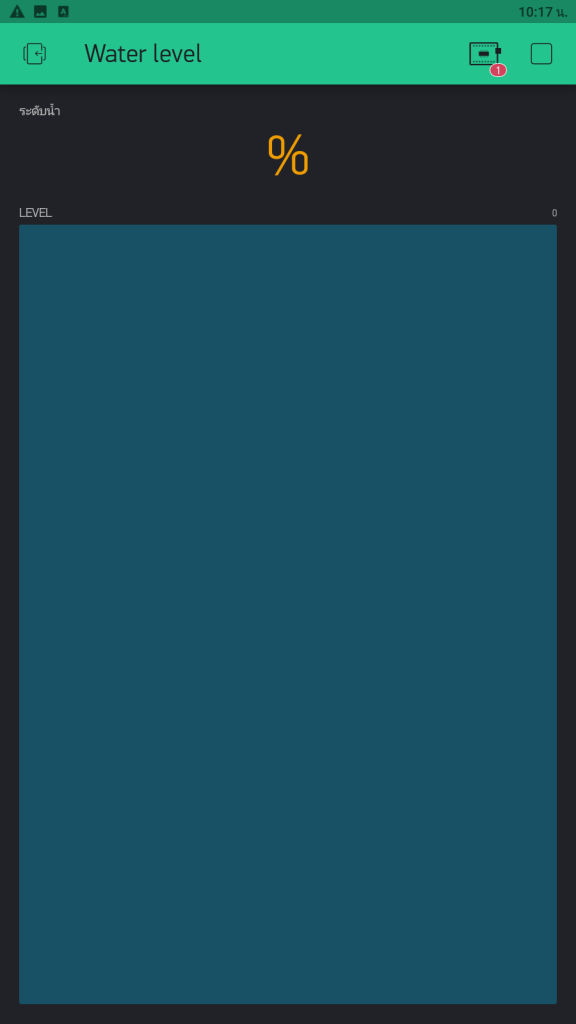
9. เมื่อเซ็ทค่าครบทุกอันแล้วเราจะได้หน้าตาแอพ ดังรูป

10. คลิกที่ “สามเหลี่ยม” มุมขวาบนไว้รอเชื่อมต่อกับบอร์ดจะได้ ดังรูป

ขั้นตอนในโปรแกรม Arduino IDE
1. ไปที่อีเมลของเรา หาเมลที่ชื่อ Blynk จะเห็น Token ที่ได้มา ดังรูป และทำการคัดลอกไว้

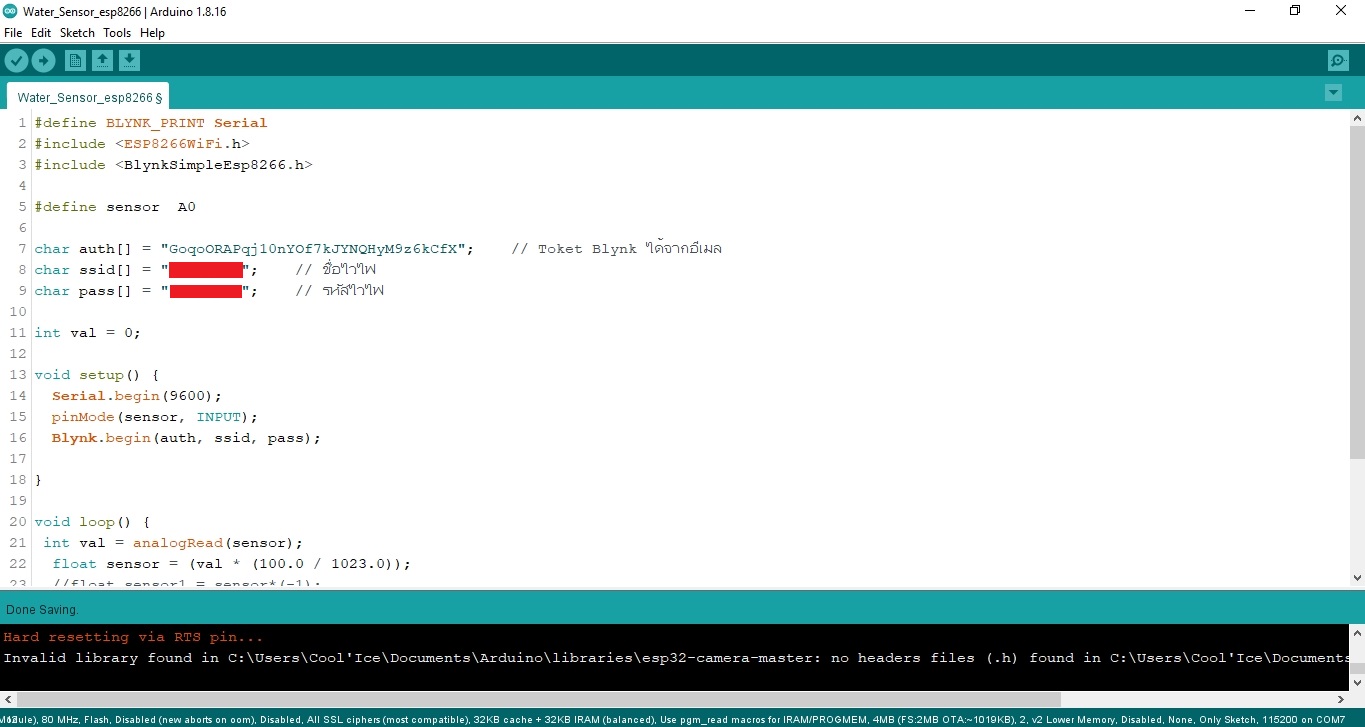
2. ดาวน์โหลดโค้ดที่ผมอัพไว้ให้เมื่อข้างต้น และเปิดไฟล์ขึ้นมา นำ Token ที่ได้ไปวาง ดังรูป และใส่ชื่อ ไวไฟ และรหัสให้เรียบร้อย

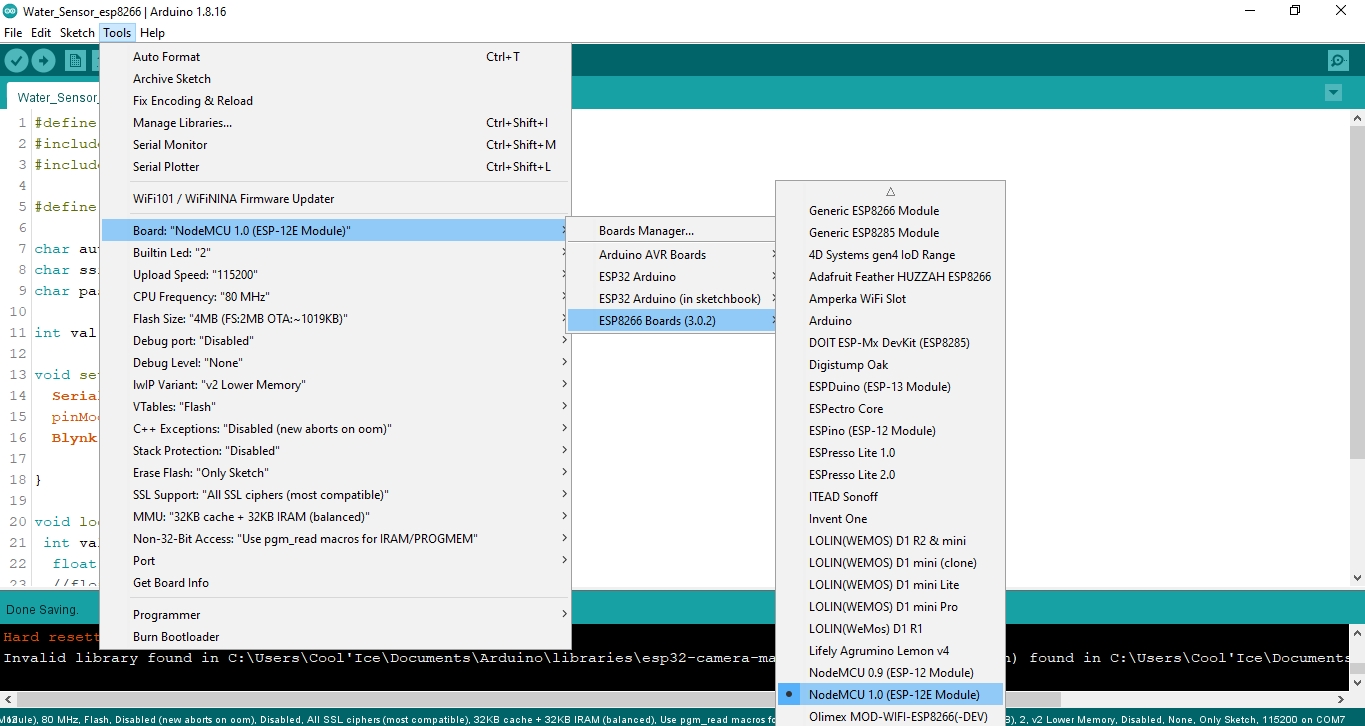
3. หลังจากนั้นให้เข้าไปเมนู Tools → Board : “xxxxxxx” → ESP8266 Board (3.0.2) → เลือกรุ่นของบอร์ด

4. ไปที่เมนู Tools อีกครั้ง เลือก Port ที่ NodeMCU ESP8266 เชื่อมต่ออยู่ ในที่นี้เป็น COM7

5. กดอัปโหลดโปรแกรมลงบอร์ด รอจนเสร็จ

เมื่ออัพโหลดโค้ดลงบอร์ดเรียบร้อยแล้ว ทำการทดสอบจะได้ผล ดังรูป